【Unity】TextMeshProでアーチ状のカーブした文字表現
TextMeshProでAnimationのカーブに沿って文字を並べるスクリプトを書きました
ArchedText.cs
スクリプトは下に貼っときます.カーブの傾きを使って1文字ずつ再配置をしてるだけです.

VAlignmentは縦揃えの設定でBase,Top,Bottomの3種類
HAlignmentは横揃えの設定でLeft,Center,Rightの3種類
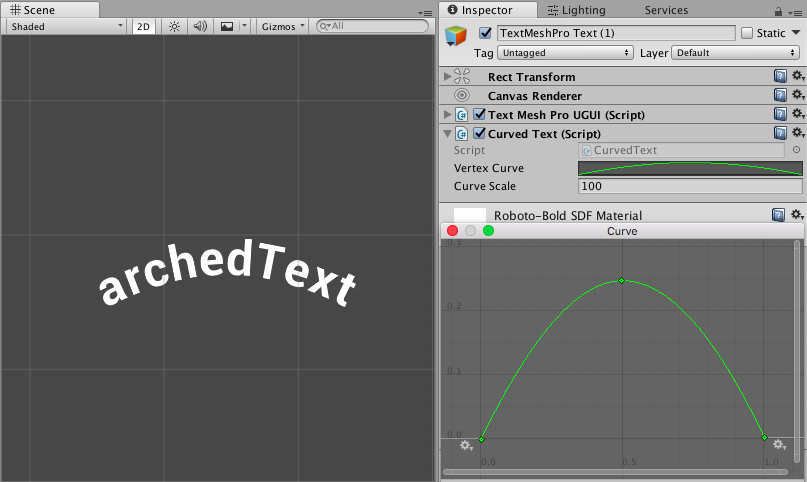
Vertex Curveに沿って文字を配置


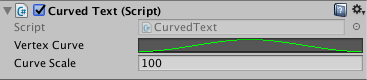
CurvedText.cs
スクリプトは下に貼っときます.Animation Curveの傾きでrotationさせ,y座標のoffsetを位置に使う方法.TextMeshproのアセットに入っているWarpTextExampleをいじった感じです

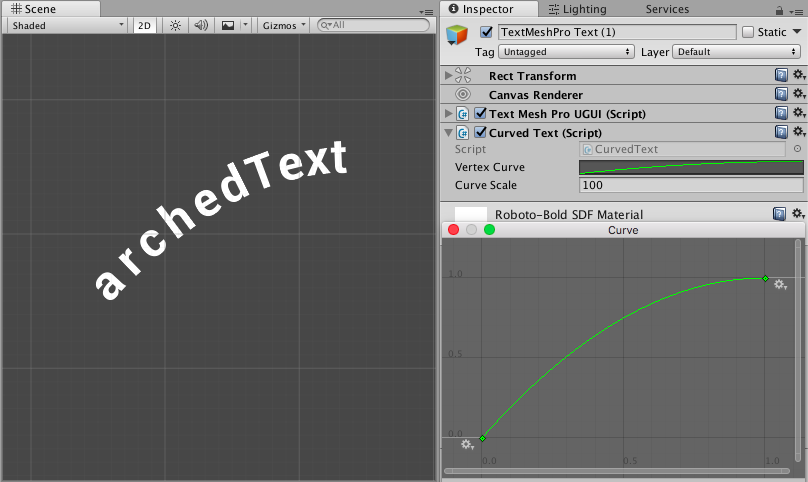
CurveScaleでカーブの高さのスケール
Vertex Curveに沿って文字を配置


比較
Vertex Curveは横幅が変わらないので,カーブの角度によっては文字幅が大きくなることもあるかも.状況に応じて使いわけようかなと
ArchedText.cs
gistf7f39cbc55bed56082496d68270cfdf5
CurvedText.cs
uGUIチュートリアル まとめ7 UI Slider
UnityのuGUIのチュートリアル(UI Slider)のまとめです.
UI Slider - Unity Official Tutorials
UI Slider

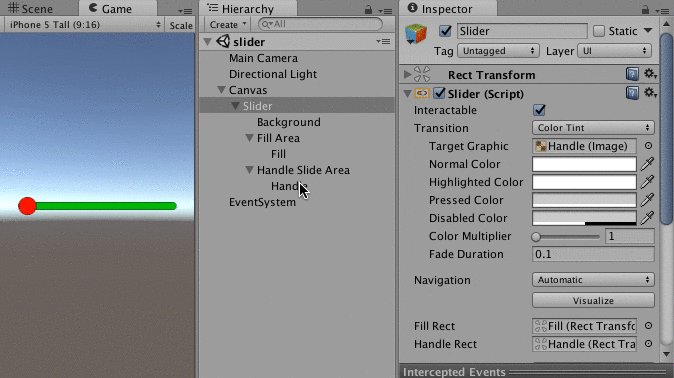
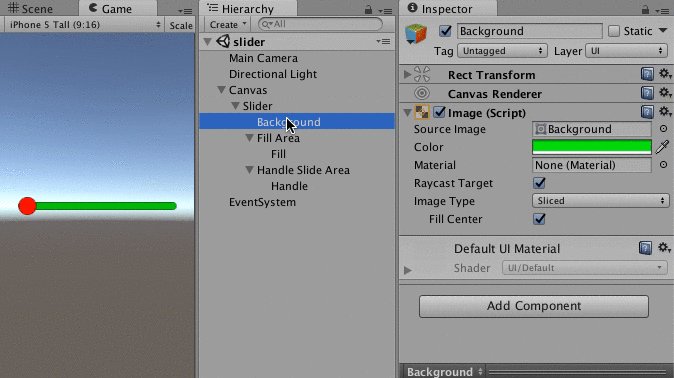
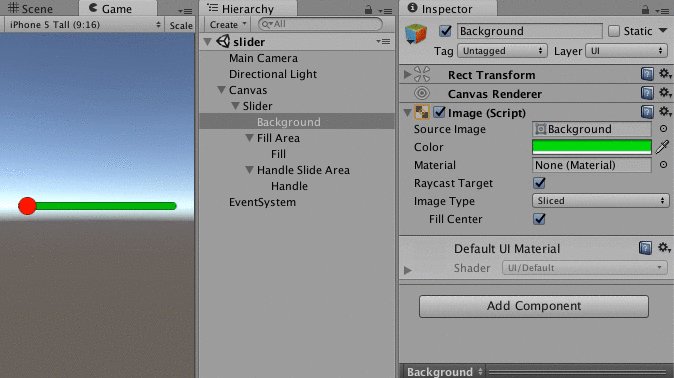
音量調節や体力ゲージなどに用いられ,Slider(Script)で制御する.Sliderは基本的に3つの要素から成り立つ.背景グラフィックとSliderの選択中の値を示すFill(塗りつぶし)グラフィック,選択中の値の位置を示すハンドルにより成り立つ.背景とハンドルはなくても良い

Slider(Script)

Interactable
対象スライダーが入力を受け入れるかどうか.スライダーを表示のみでユーザーに操作をさせない場合(HPバーなど)はInteractableをオフにする.Interactableがオフの場合Transitionの状態が無効状態となる.
Transition
スライダーが通常時,選択時,押下時,無効時などの状態での見た目や状態遷移時の見た目を設定する.Transition時の挙動は他のUI要素と共通だが,Sliderの場合ハンドルにしか適応されない. Transitionの詳細は次回
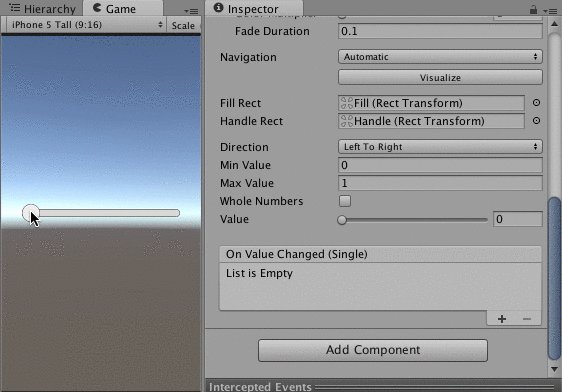
navigation
キーボードによるUIのフォーカスの際の移動の仕方を設定.
- None キーボードナビゲーション無し
- Horizontal 水平方向にナビゲート
- Vertical 垂直方向にナビゲート
- Automatic 自動でナビゲート方向を指定
- Explicit 手動でナビゲーション方向を指定
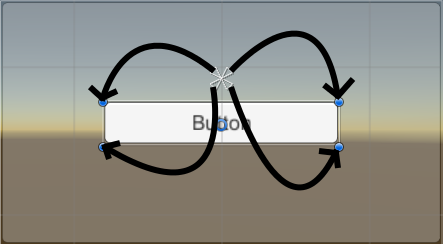
- Visualize シーンビューにナビゲーションの矢印が表示される.
Fill Rect
要素の塗りつぶしに使われるグラフィックのRectTransformへの参照で,スライダーの値までスライダーが塗りつぶされる.
Handle Rect
ハンドルに使われる,グラフィックのRectTransformへの参照で,設定しなくても良い.HPバーなどの時には指定しないで良さそう.
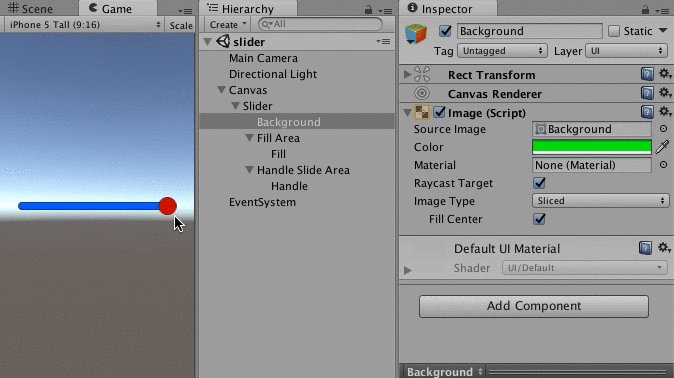
Direction
値の増減の方法を設定できる.以下の4種類を選べる.
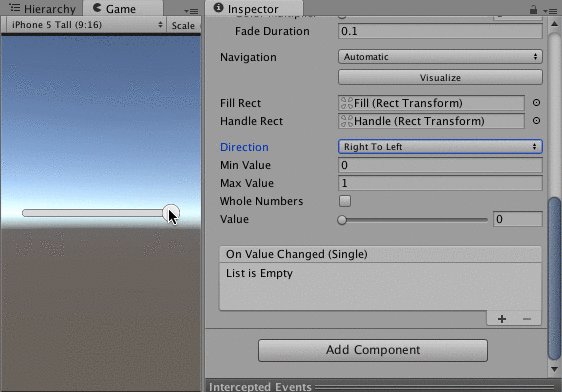
- Left To Right
- Right To Left
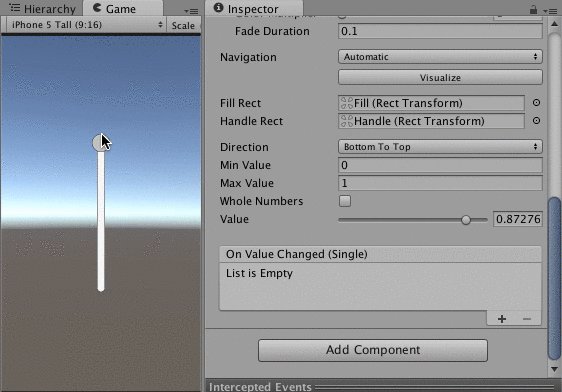
- Bottom To Top
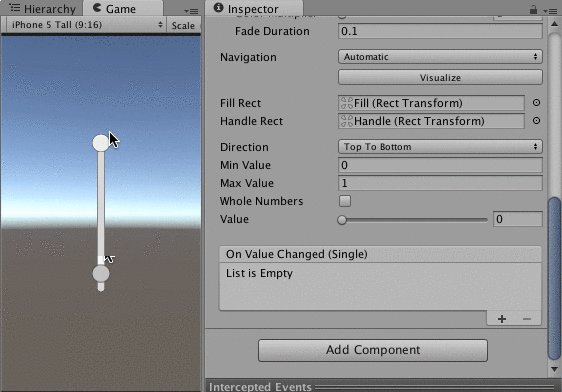
- Top To Bottom

Min Value, Max Value
スライダーの選択範囲の最小値と最大値を設定できる.DirectionがLeft To Rightの時は一番左が0で一番右が1となる.Min Valueはマイナスの値を設定することができるが,Max Valueより小さい値を設定しなければならない.
Whole numbers
これにチェックを入れると,スライダーの値が常に整数になる.少数をスライダーが指定している状態からWhole numbersを指定すると,最も近い整数値に調整される.
Value
スライダーの現在値が表示される.Inspectorで数値を入れておくと,それが初期値となる.
On Value Changed (Single)

スライダーをタップした時や,動かした時に呼び出されるイベント.On Value Changedは現在のスライダーの値をfloat値としてイベントの関数に渡すことができる.Dynamic Floatと書いてある下にある関数はスライダーの値を受け取ることができる関数で,Static Parameterと書いていある下にある関数はスライダーの値を受け取ることができない関数である



詳細は以下
Scriptからのスライダーの値設定
HPバーなどでスライダーを用いる時は,スクリプトから値を設定することが多い.以下がスクリプトからスライダーの値を設定した例である. またスクリプトから値を設定する時は,スライダーに対する入力を制限するためにinteractiveをoffにする.
uGUIチュートリアル まとめ6 UI EventとEvent Trigger
UnityのuGUIのチュートリアル(UI EventとEvent Trigger)のまとめです.
UI Events and Event Triggers - Unity Official Tutorials
UI EventとEvent Trigger

UIを選択した時や押した時,タップなどのイベントを制御している. EventSystem(Script)とStandAloneInputModule(Script)で制御する.
EventSystem(Script)

FirstSelected
開始時にデフォルトで選択状態にするUIを指定する.
PCとかで設定する項目で,ButtonでいうとHighlighed状態となる.
Send Navigation Event
Onにすると,キーボードなどで選択操作をした時に発生するナビゲーションイベント(OnMove,OnSubmit,OnCancelイベント)を有効にする.
Drag Threshold
ドラッグを開始したと判定される移動距離をピクセル単位で指定する.ScrollViewなどで使用するドラッグの閾値
StandAloneInputModule(Script)

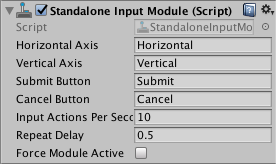
Horizontal Axis,Vertical Axis,Submit Button,Cancel Button
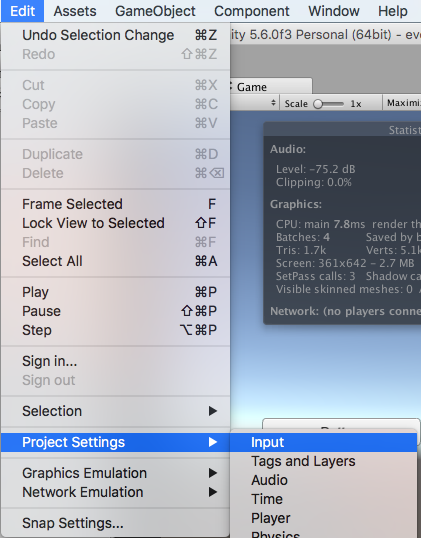
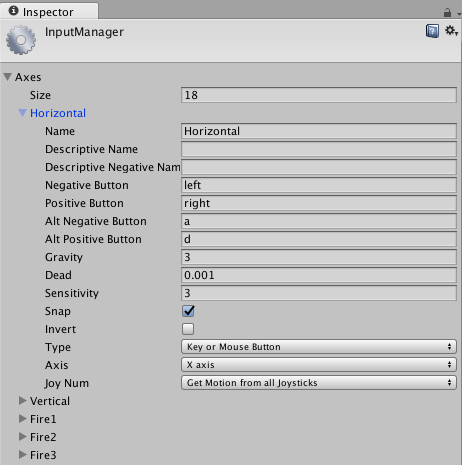
それぞれの操作に対応するInput Managerの設定を指定する. Input Manager↓


Input Action Per Second
1秒間に何回入力を受け入れるかを指定できる.デフォルトで10が設定されている.
Repeat Delay
連続して入力を行っていると判定するまでの時間の指定.この指定により予期せず連続して入力が行われていると判定されなくなる.
Force Module Active
モバイルデバイスでも上の設定を有効にするのかどうかを指定する.基本的にスマホなどにコントローラーは使用しないので,オフでしか使わなそう.
Eventの種類
インタラクティブなUI要素(ボタンなど)でUIごとに決められているデフォルトイベントと,Event Trigger経由で設定できるイベントがある.
デフォルトイベント
uGUIのボタンではOnClickイベントがデフォルトで設定できるようになっていて,関数をInspector上もしくはScript上から設定できる.Inspector上から設定する時.

Script上から設定する時
gist38baba7df6bfaf8d0b03c52758d1d5d6
Event Triggerイベント
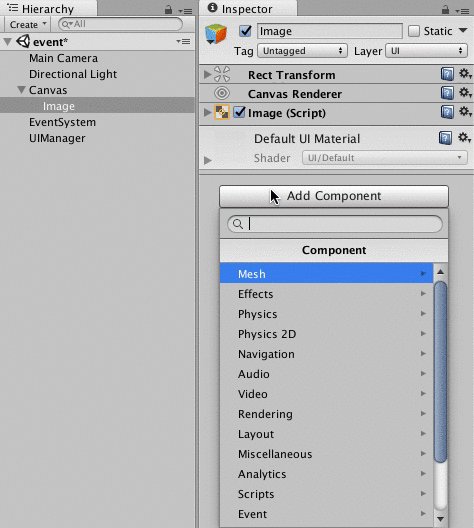
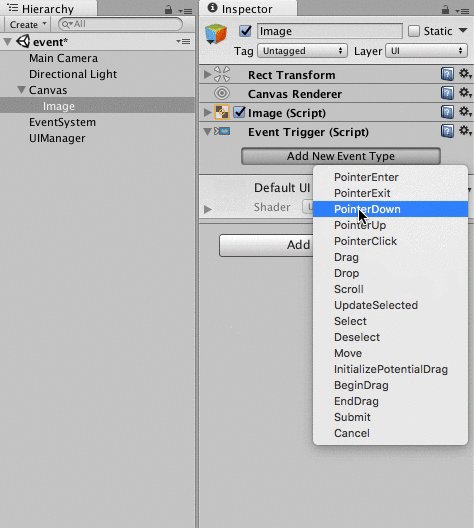
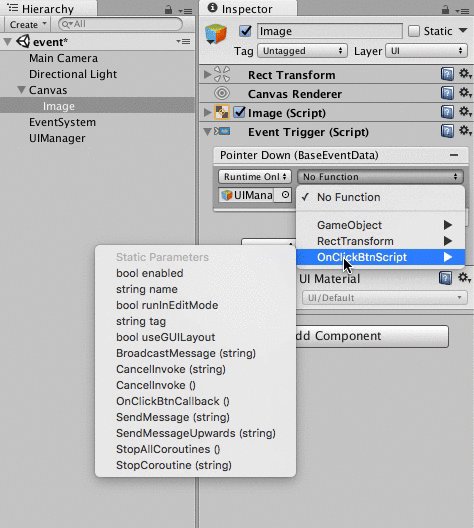
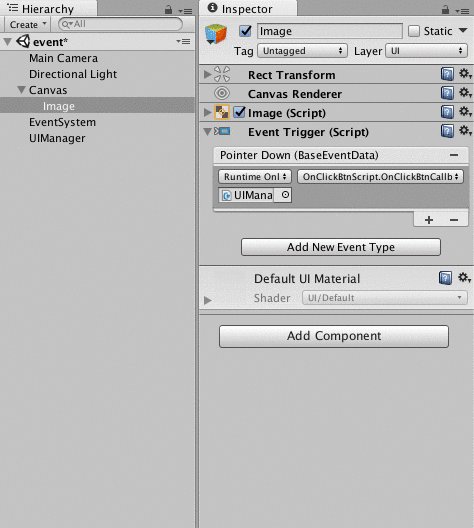
デフォルト以外のイベントをキャッチしたい時はEvent Trigger(Script)を用いる.Event Trigger(Script)を用いれば,デフォルトではタップイベントを受け付けないUI ImageなどにもEventを設定できる.ここから設定できるイベントの詳細はここ.このイベントをInspector上から設定する時
Script上から設定する方法は,EventTriggerを継承する方法とEventTriggerに対してdelegateを設定する方法の二つある.EventTriggerを継承する場合
gist611e5aaf40a767e572bb93d0d8a0f11e
delegateを設定する場合
gist0208ddb430476bced981c38a0b909df9
設定できるEventTriggerType
gist8cf9d0b1eec69c253992564d9f845446
参考URL
uGUIチュートリアル まとめ5 UI Text
UnityのuGUIのチュートリアル(UI Text)のまとめです.
UI Text - Unity Official Tutorials
Text

TextはUIの一部として文字を表示するのに使われる
Text(Script)

Text
Text欄で指定した文字が表示される.改行もできる.

Character
Characterで文字設定を変更できる
- Font フォントの種類を変える
- Font Style フォントの太字,斜体,太字斜体を切り替える
- Font Size フォントのサイズを切り替える.フォントサイズが四角形内に収まらない場合はParagraph設定でoverflowの設定がされていない限りフォントは表示されない
- Line Spacing 行間の設定
- Rich Text onの場合HTMLのようにタグを指定して書式を指定できる
Paragraph
Paragraphで段落設定を変更できる
- Font フォントの種類を変える
- Alignmennt 文章の水平方向の左,中央,右揃え,垂直方向の上,真ん中,下揃えの設定ができる
- Align By Geometry グリフ配置量よりもグリフジオメトリの範囲を使って水平配置を行う.とりあえず,ちゃんとした範囲をとって左右の揃えを正確にする設定.

- Horizontal Overfloe
水平方向に文字がはみ出した時の挙動の設定をする.Wrap設定の時は折り返して,改行する.Overflow設定の時は,折り返さずに表示する.
- Vertical Overfloe
垂直方向に文字がはみ出した時の挙動の設定をする.Truncate設定の時はRectに収まらない場合は文字が表示されない. Overflow設定の時は,Rectを無視して表示する.
- BestFit
この設定をすると,OverFlowの設定は無視され,RectTransformに収まるようにフォントサイズを調整する. その際に最小と最大のフォントサイズを指定できる

Color
文字の色を変更できる
Material
Materialの設定による質感はフォント自体には影響を与えない,ほぼ使うことはないはず
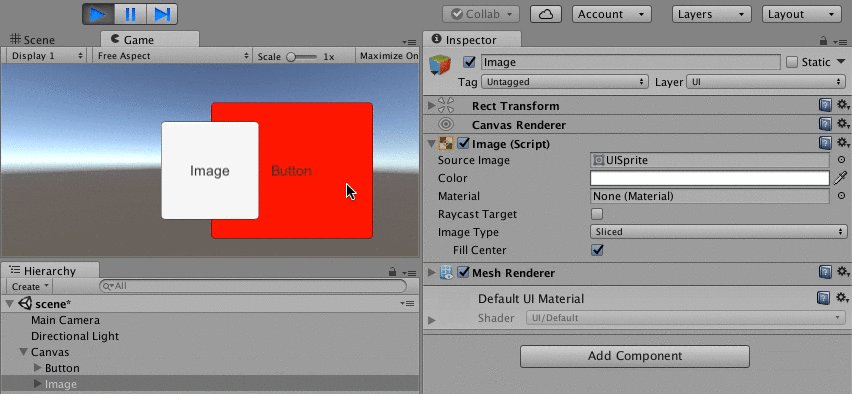
Raycast Target
このUI要素の下にボタンなどのタップ判定をとるUI要素が重なっている場合,Raycast Targetがonだと重なっている部分のタップ判定はこのUI要素以下には通らない,offだとタップ判定が下のUI要素に届く
uGUIチュートリアル まとめ4 UI Image
UnityのuGUIのチュートリアル(UI Image)のまとめです.
UI Image - Unity Official Tutorials
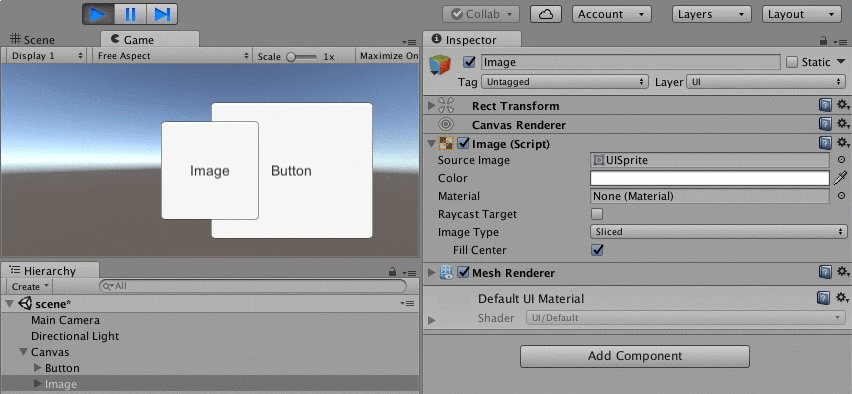
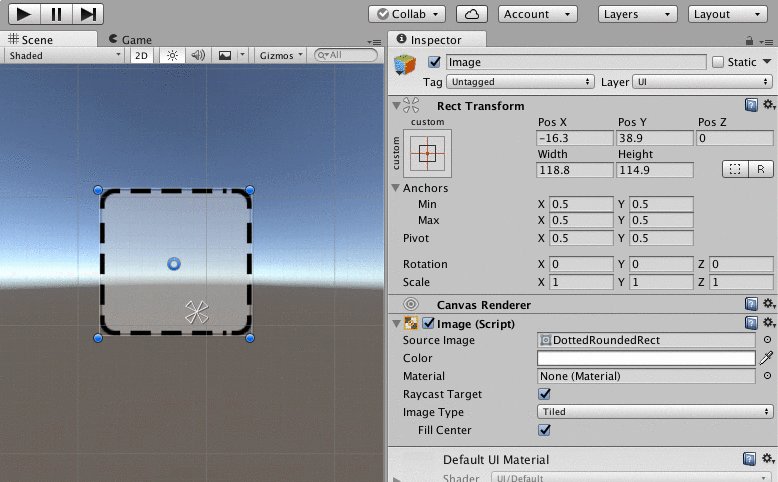
Image

ImageはUI全般の背景画像とかで使われる
ImageはImage(Script)からなる
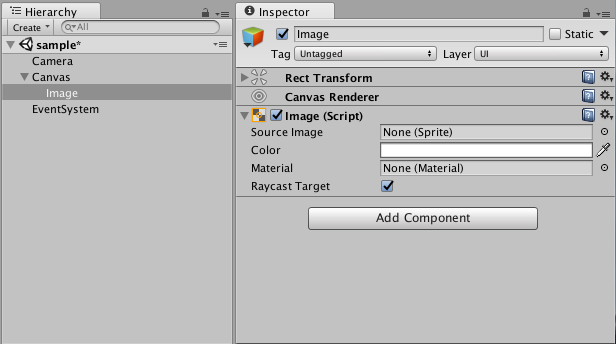
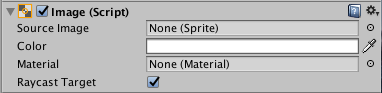
Image(Script)

Source Image
表示されるSpriteを選択できる.何も選ばないとColorプロパティの色の四角形となる
Color
Spriteに対して乗算する色を指定する.
Material
デフォルトではMaterialの指定は不要だが,Imageでシェーダーのプロパティを使いたい時に使用する.
この時,SourceImageがあるので指定したMaterialのテクスチャ設定は無視されるというか,内部的にSourceImageをmaterialの_MainTexに代入しているのかな
uGUIにmaterialを適用した例
Raycast Target
このUI要素の下にボタンなどのタップ判定をとるUI要素が重なっている場合,Raycast Targetがonだと重なっている部分のタップ判定はこのUI要素以下には通らない,offだとタップ判定が下のUI要素に届く

Image Type
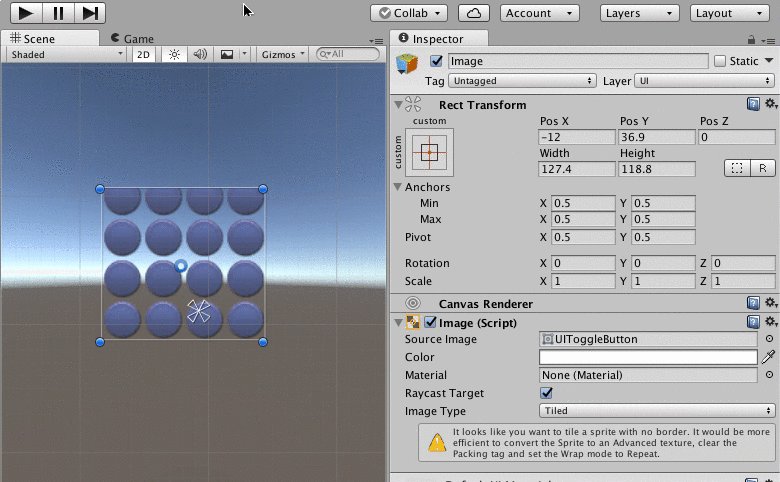
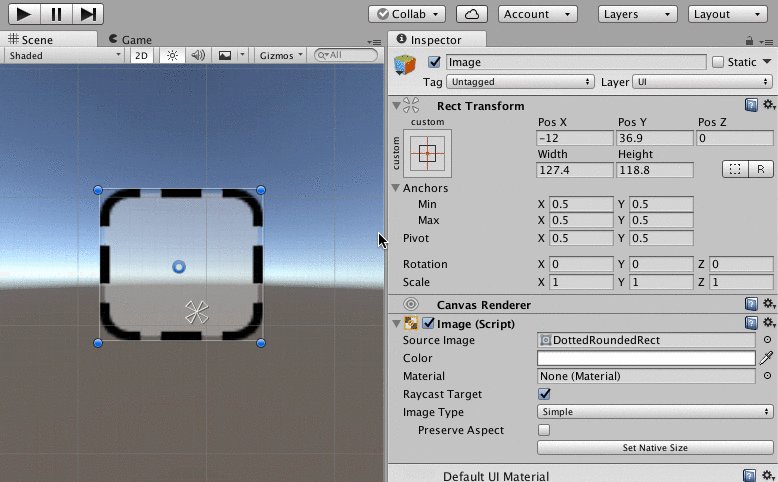
Image TypeはSource Imageの使用方法に関する設定でSimple,Sliced,Tiled,Filledがある
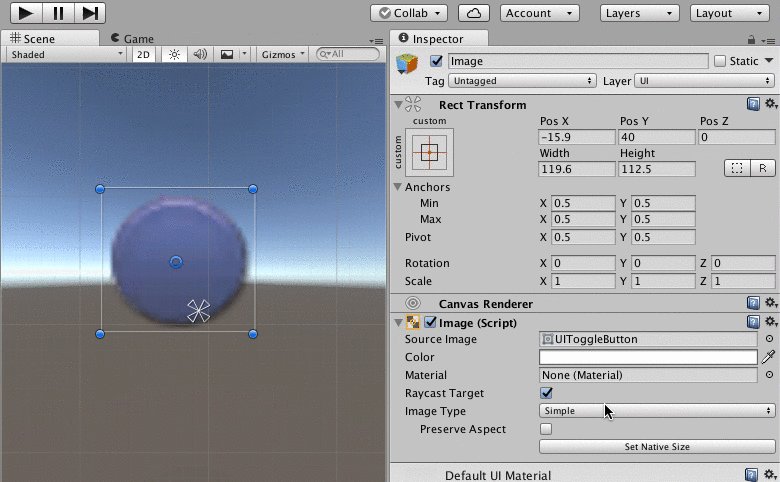
Simple
SpriteをRectTransformのサイズに引き延ばす.
Preserve AspectOptionオプションははRectTransformに収まるギリギリまでAspect比率を保って拡大する
Set native Size ボタンはRectTransformをSource ImageのSpriteの大きさ(拡大縮小されてないサイズ)にする
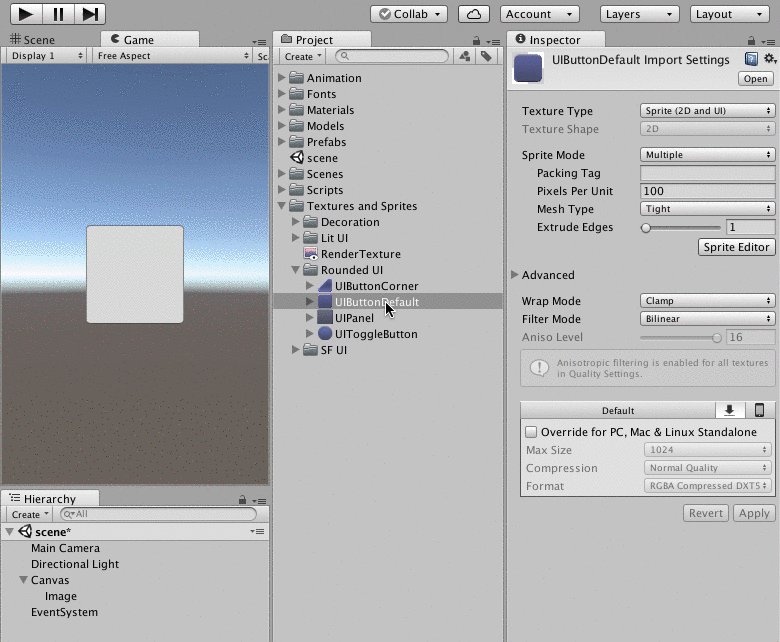
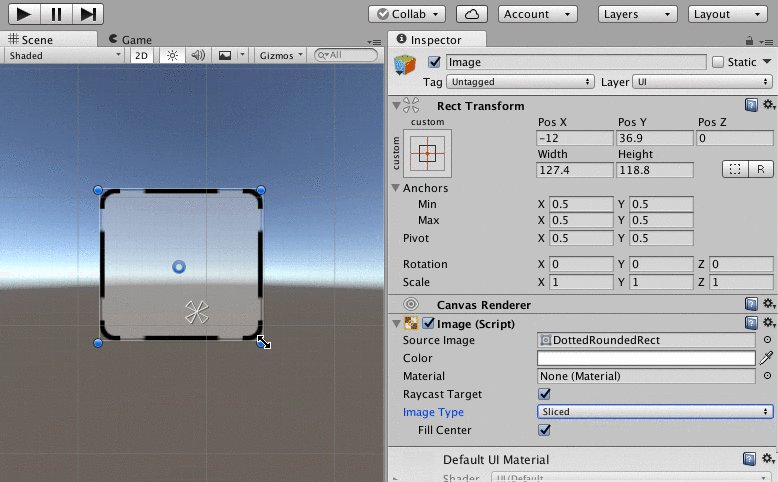
Sliced
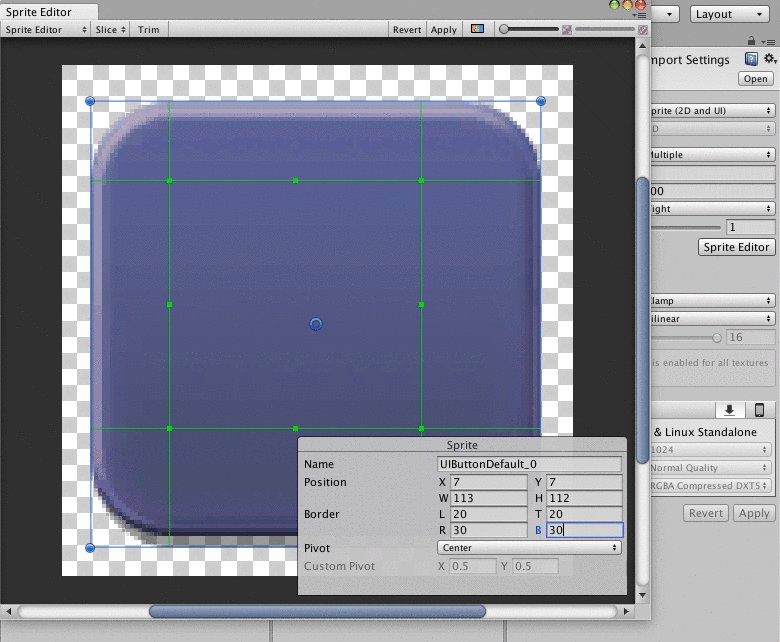
Source Imageで設定したSpriteを9つの領域に分け,4つ角以外の部分のみを拡縮し表示をする
Fill Centerオプションは輪郭部分のみを表示するか中央部分もぬりつぶすのかを指定できる

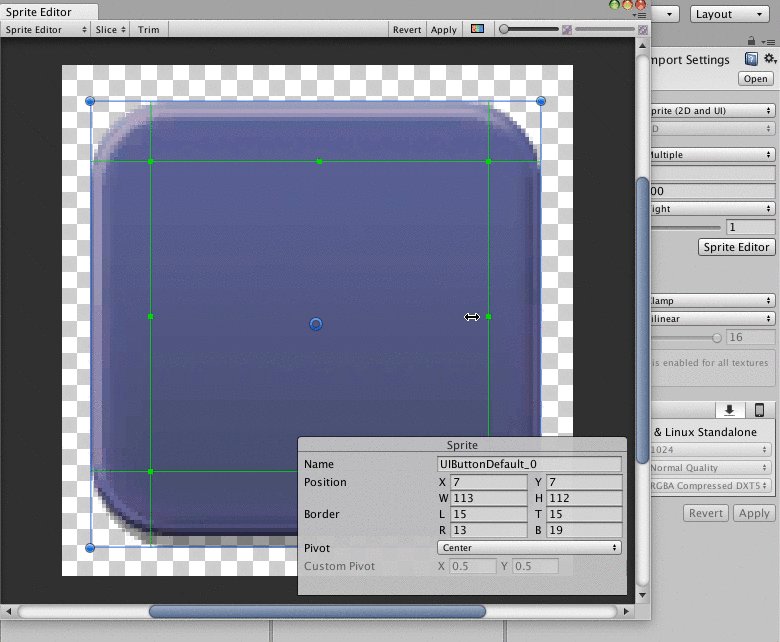
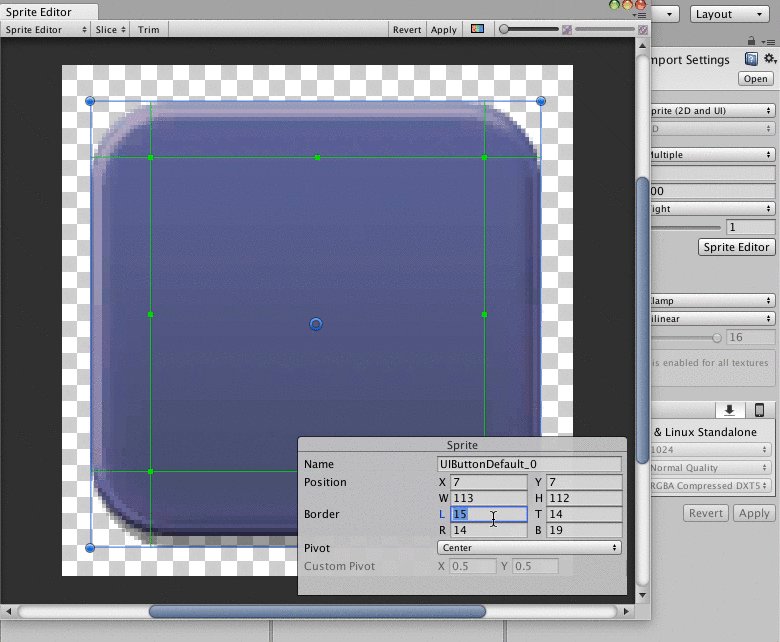
Spriteの9つの領域はSprite Editorで編集することができる

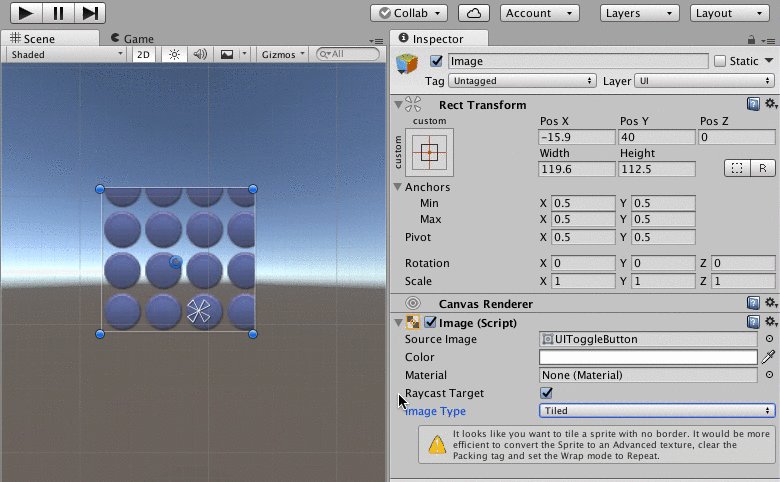
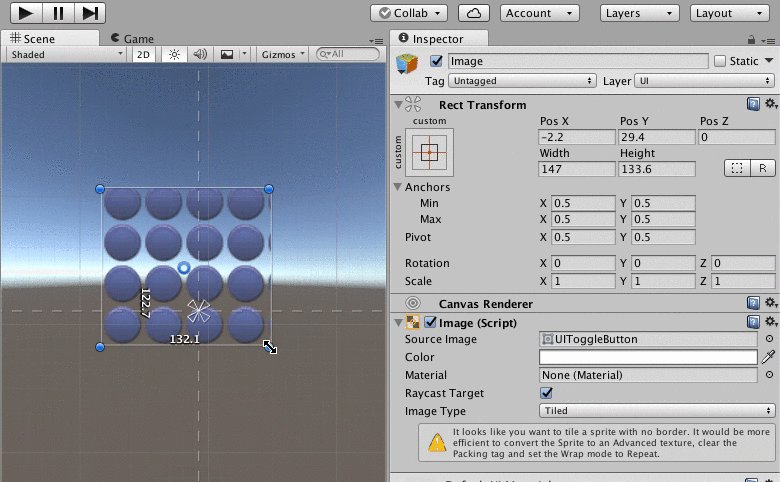
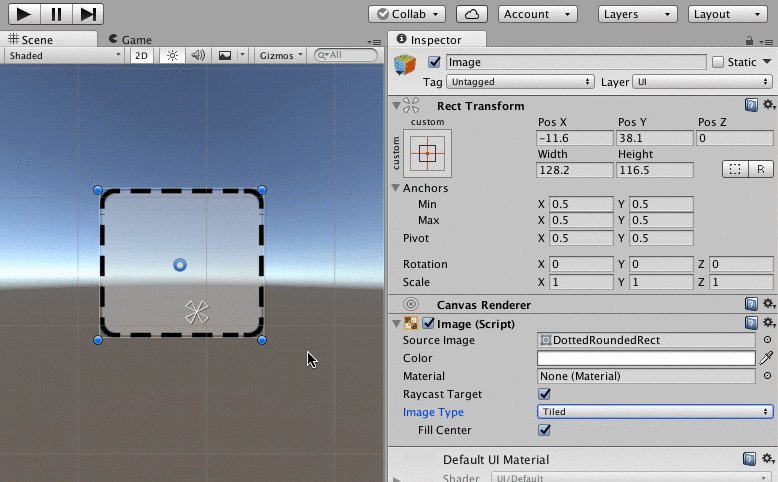
Tiled
RectTransformの左下を基準にSpriteを並べて表示する.
Sprite Modeの設定がsingleならば,RectTransformが大きくなるに連れて画像が敷き詰められるように配置される

Sprite ModeがMultipleならば拡大縮小する4つ角以外の部分が敷き詰められる

Filled
Spriteをどのように(Fill Method),どこ基準(Fill Origin)で,どのくらい(Fill Amount)塗りつぶすのかを設定できる.
Fill Amountは0~1の間の値で,0の時は何も塗らない,1の時は全部塗る,0.5の時は半分塗るという意味
円状に塗りつぶす時はClockwiseオプションで時計回りに塗りつぶすのか反時計周りに塗りつぶすのか設定できる.
Fill Methodは以下の4種類
- Horizontal 水平方向に塗りつぶす
- Vertical 垂直方向に塗りつぶす
- Radial 90 4つ角から90度塗りつぶす
- Radial 180 4辺から180度塗りつぶす
- Radial 360 Rectの中心から360度塗りつぶす
Fill Origin(基準位置)の種類は以下
- Horizontal => LeftとRight
- Vertical => TopとBottom
- Radial 90 => Bottom Left,Bottom Right,Top Left,Top Right
- Radial 180 => Bottom,Left,Top,Right
- Radial 360 => Bottom,Left,Top,Right
Preserve Aspectは画像のアスペクト比を保ったまま拡大縮小する設定で
Set Native SizeボタンはSprite画像のサイズをRectTransformにする設定である

uGUIチュートリアル まとめ3 UI BUTTON
目次
UnityのuGUIのチュートリアル(UI BUTTON)のまとめです.
UI Button - Unity Official tutorials - YouTube
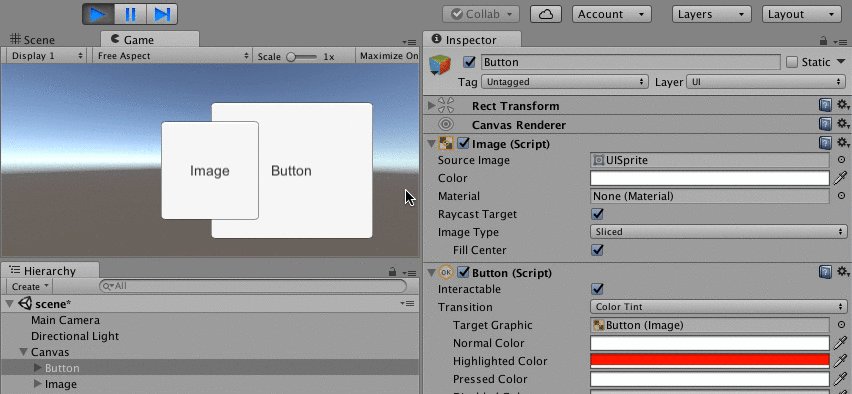
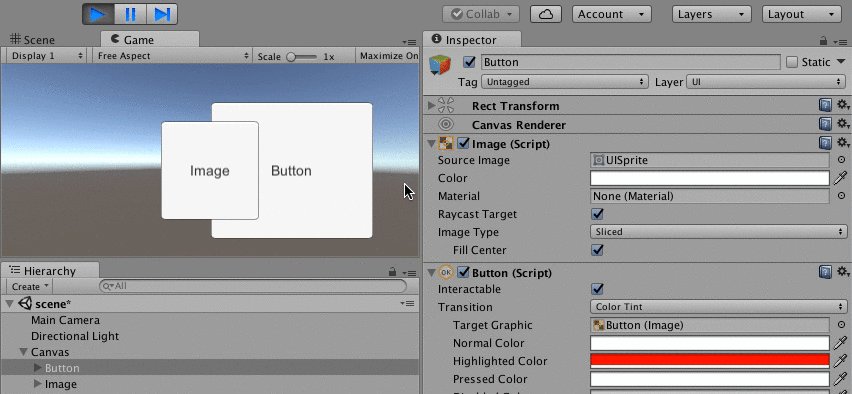
Button

- ButtonはImage(Script)とButton(Script)からなる
- 子要素にText要素を持つ(これは削除してもかまわない)
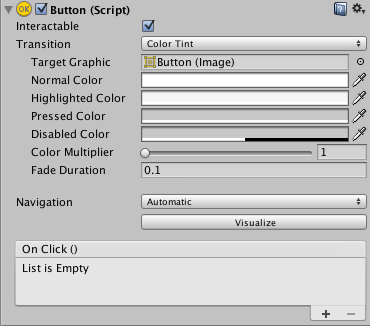
Button(Script)

Interactable
InteractableはInputを受け付けるかどうかを表し,インタラクションさせない場合はFalseとする.falseにするとButtoが使用不可状態となる.デフォルトではボタンの状態はNormal Stateとなっている
transition
Transitionは通常状態,マウスオーバー状態,マウスクリック状態,使用不可状態の際にボタンの色を変えたり,アニメーションさせたり,画像を入れ替えたりするのに使う.Transitionはnone, Color Tint, Sprite Swap, Animationの4種類
None

この状態の時アニメーションしない
Color Tint

以下で指定されている色を状態に応じてTarget Graphicに乗算する.
- Trget Graphic このコンポーネントのついているオブジェクト,もしくはその子要素を指定できる
- Normal Color 通常状態のときに乗算する色を指定
- Highlited Color マウスオーバー状態のときに乗算する色を指定
- Pressed Color マウスクリック状態のときに乗算する色を指定
- Disabled Color 使用不可状態のときに乗算する色を指定
- Color Multiplier 上で指定した色を乗算する時にかける値.この値を1以上にする事で,Trget Graphicの色を明るくする事ができる.
- Fade Duration 状態が変わる際に何秒かけて乗算するのかを指定
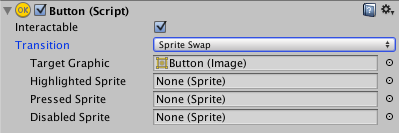
Sprite Swap

状態に応じてスプライトの切り替えをする
- Trget Graphic このコンポーネントのついているオブジェクト,もしくはその子要素を指定できる
- Highlited Sprite マウスオーバー状態のスプライト
- Pressed Sprite マウスクリック状態のスプライト
- Disabled Sprite 使用不可状態のスプライト
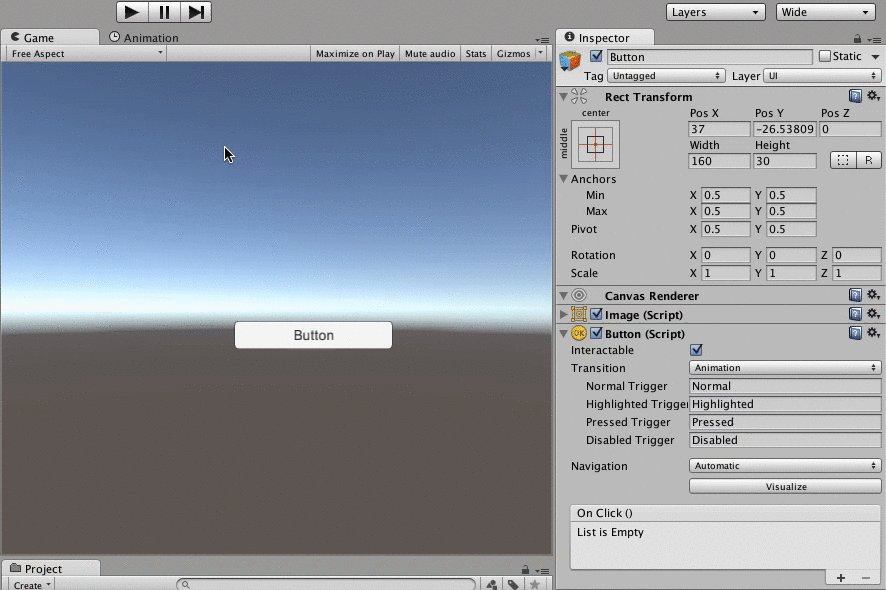
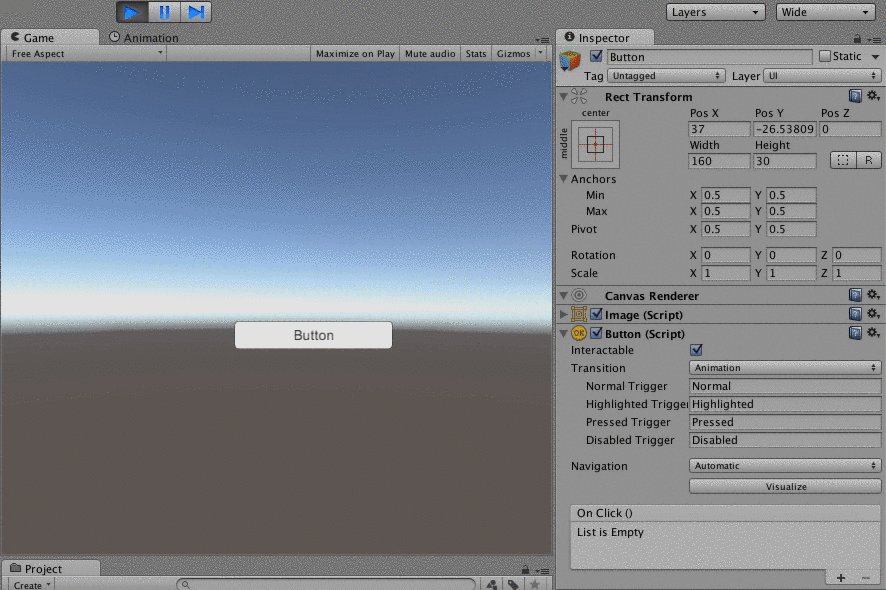
Animation

スプライトをアニメーションで切り替える.複雑な事をしたいならこのモード
- Normal Trigger 通常状態の時のアニメーションのトリガーの名前を指定
- Highlited Trigger マウスオーバー状態の時のアニメーションのトリガーの名前を指定
- Pressed Trigger マウスクリック状態の時のアニメーションのトリガーの名前を指定
- Disabled Trigger 使用不可状態の時のアニメーションのトリガーの名前を指定
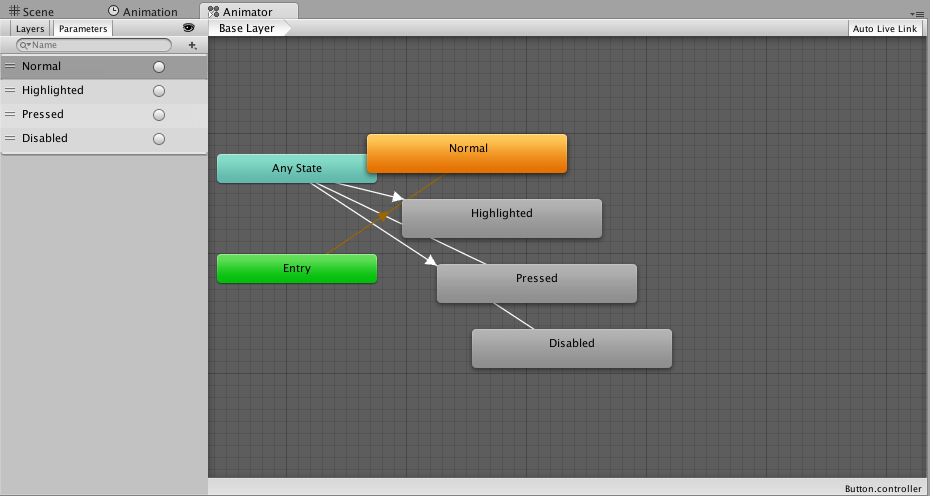
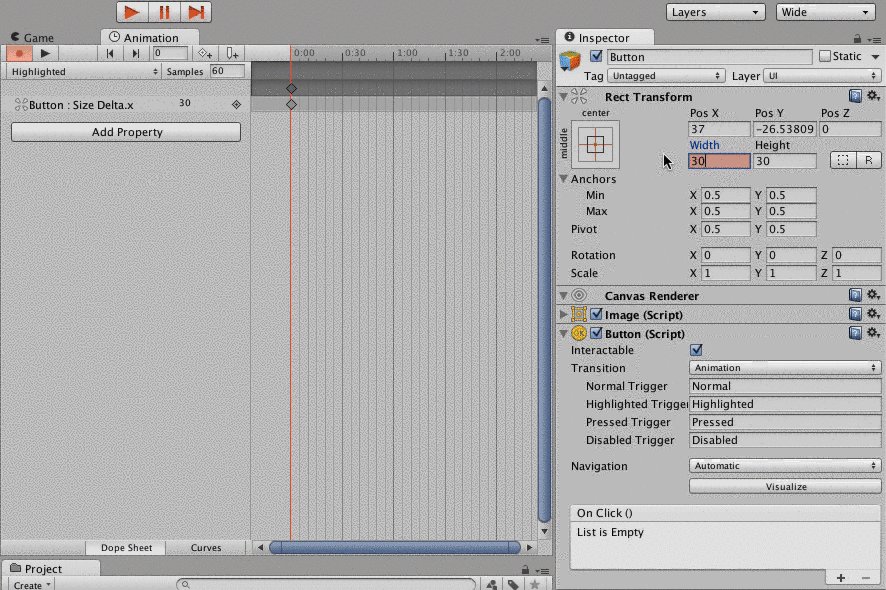
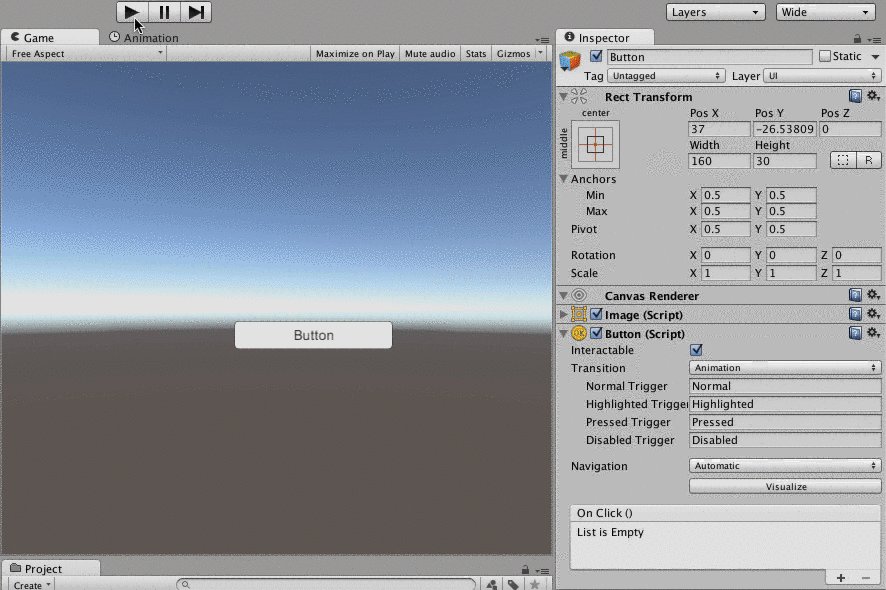
AnimationコンポーネントをつけていないとDisabled Triggerの下にAuto Generate Animationのボタンがあり,このボタンをクリックするとAnimation Controllerを生成し,Animaterコンポーネントを追加する.この生成したAnimation Controllerは下の画像の様になっている.それぞれのコールバックでの操作をAnimation Windowで定義する


またこのAnimation Controllerは,他のUIボタンにも指定する事ができるので,すべてのボタンの同じ挙動をこのAnimation Controller一つで定義する事ができる.
navigation
キーボードによるUIのフォーカスの際の移動の仕方を設定.
- None キーボードナビゲーション無し
- Horizontal 水平方向にナビゲート
- Vertical 垂直方向にナビゲート
- Automatic 自動でナビゲート方向を指定 <liExplicit 手動でナビゲーション方向を指定 <liExplicit シーンビューにナビゲーションの矢印が表示される.
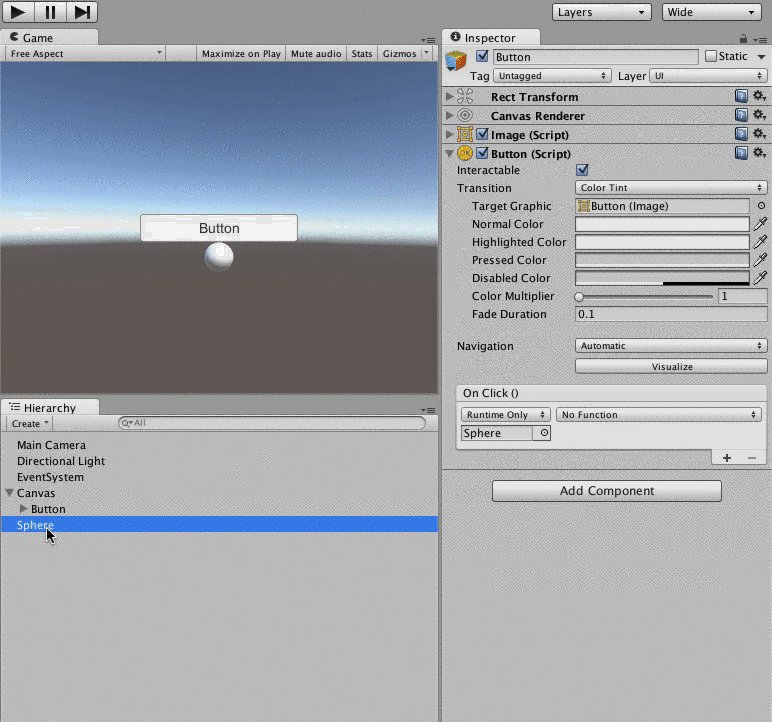
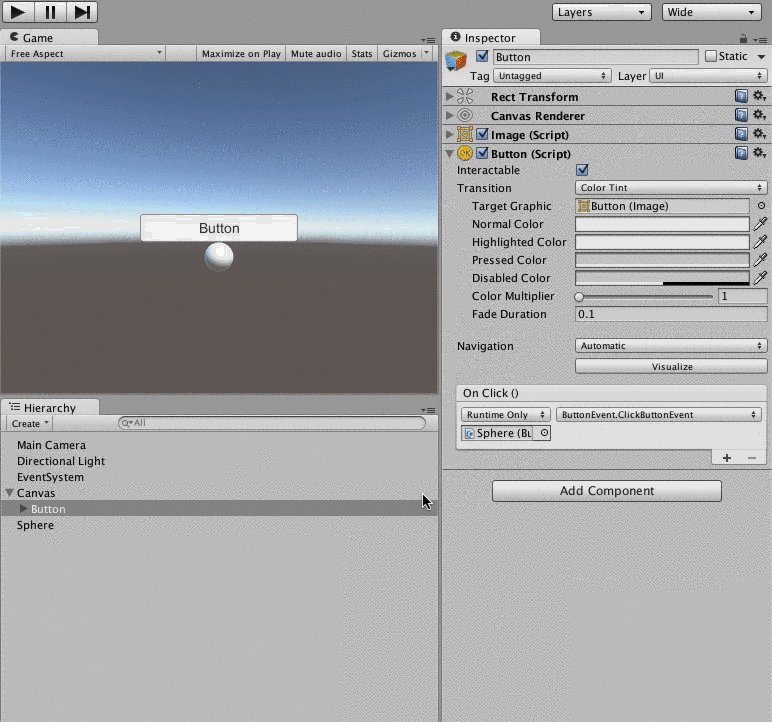
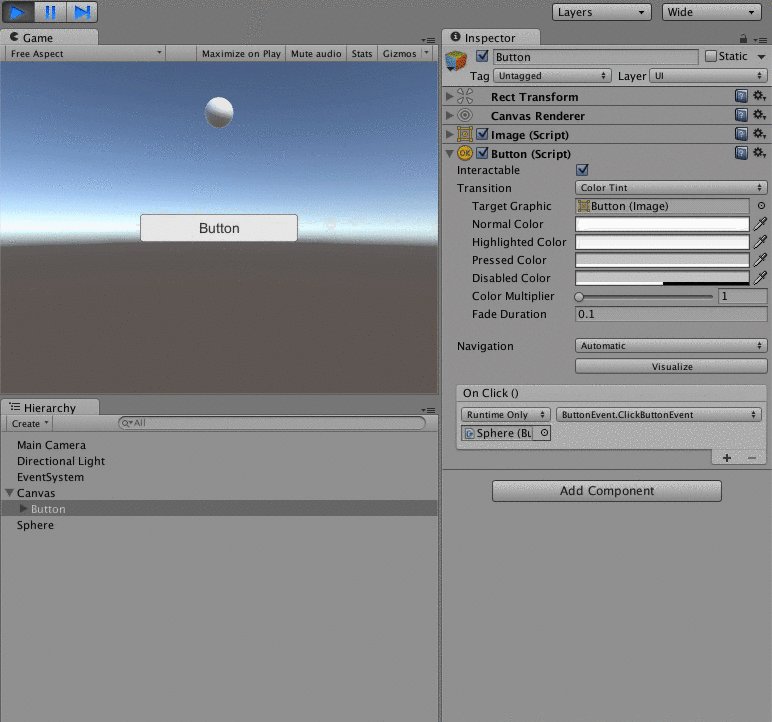
On Click()
ボタンがクリックされたときに呼び出される関数を指定できる.指定できる関数の型は以下
On Clickの枠のなかで,このイベントを呼ぶ種類(off, Editor and RunTime(エディター変更時も実行時も呼ばれる), Runtime Only(実行時のみ呼ばれる)),呼ぶ関数が定義してあるコンポーネントを持つオブジェクト,呼ぶ関数名,もし引数がある場合は引数の値を指定する.
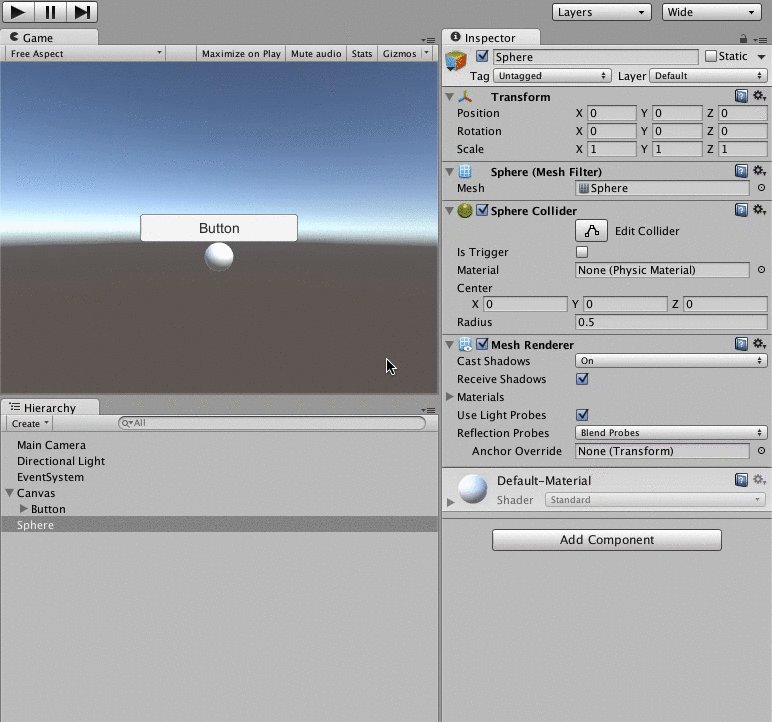
例えばSphereに上のスクリプトをつけて,ボタンクリックで関数を呼び出した時の挙動は下となる

uGUIチュートリアル まとめ2 UI RECT TRANSFORM
目次
UnityのuGUIのチュートリアル(UI RECT TRANSFORM)のまとめです.
Rect Transform - Unity Official Tutorials - YouTube
Rect Transform

- Rect TransformはUIのためのTransformコンポーネントでPivotからの幅と高さに基づいた長方形を表している
- Rect Transformはzコンポーネントを持っているので,シーン上で3Dオブジェクトと同じように扱える
- 従来のTransformとRect Transformとの違いはAnchorsの有無である
- Rect Transformを持つ子オブジェクトの親もRect Transformを持つ場合,親は子にアンカーされる
- Anchorがある事で,親のRect Transformの位置とサイズに基づいて,子を動かしたり,伸縮させたりできる.(例えばwindowサイズに合わせたUIのリサイズが可能)
- UI要素の親であるCanvasはRect Transformを持つので,UIは必ず親にアンカーされる
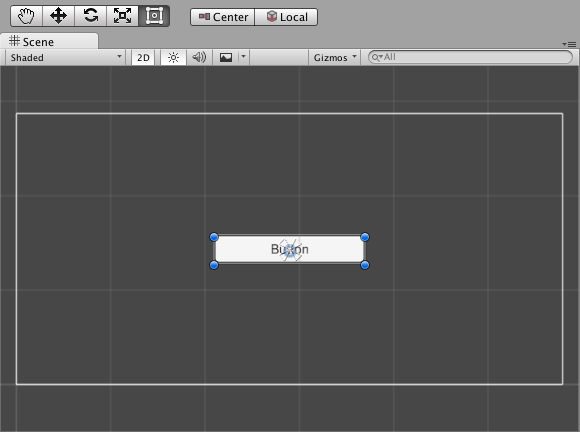
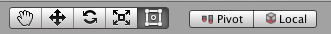
Rect Tool

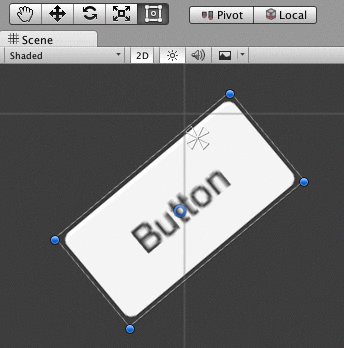
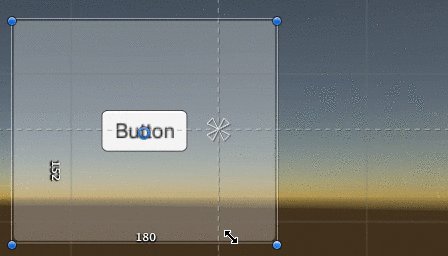
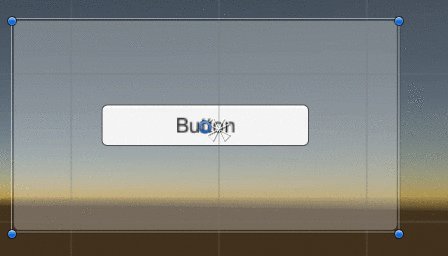
シーン上でUIを操作するためにRect Toolを使う.UIの移動,リサイズ,回転が可能である.

上の画像の一番右がRect Toolモードである.(ショートカットはt)
操作方法
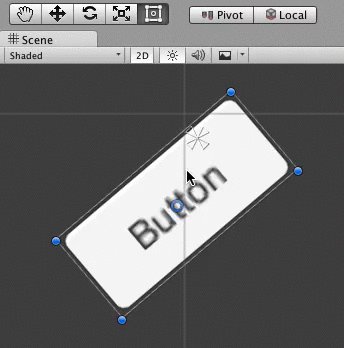
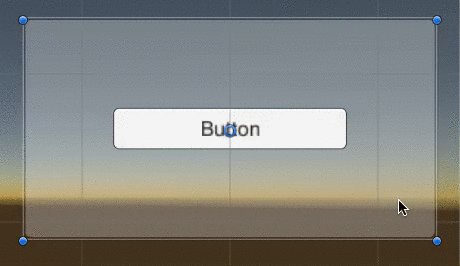
操作方法は以下(移動,リサイズ,回転それぞれでカーソルが変化する)
- 長方形で囲まれた領域内をドラッグする事で移動
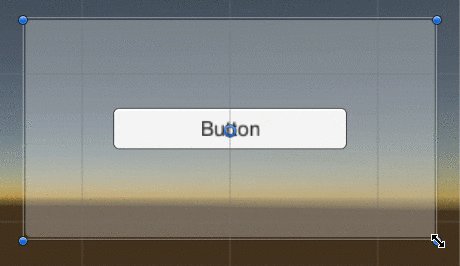
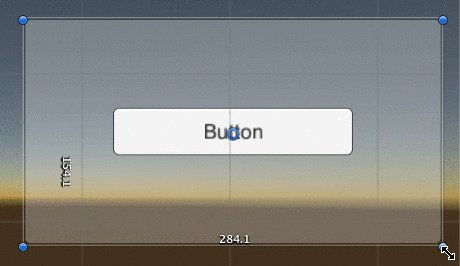
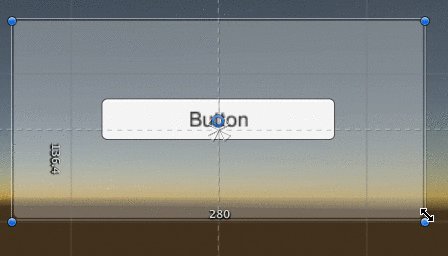
- 長方形の辺をドラッグする事で,リサイズ(Shiftキーを押しながらドラッグでアスペクト比を変えずにリサイズ)
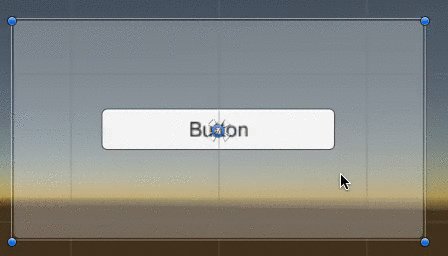
- 長方形ので囲まれた領域外の頂点付近をドラッグする事で回転
リサイズと回転はPivotを基準として行われ,Pivotは以下の画像の様に青い丸で示される(基本的にオブジェクトの中心)

GizmoをCenterではなくPivotモードにする事で,Pivotをシーン上でドラッグで移動させる事ができる
PivotはUIの外側に配置する事も可能
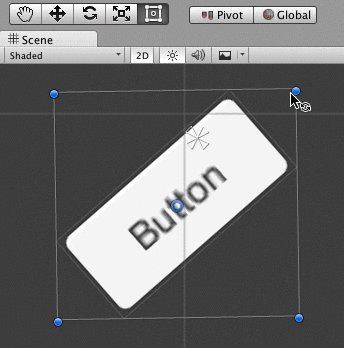
GizmoがGlobalモードの時は,UIを囲むWindowに平行な長方形に対して,リサイズ,回転が可能
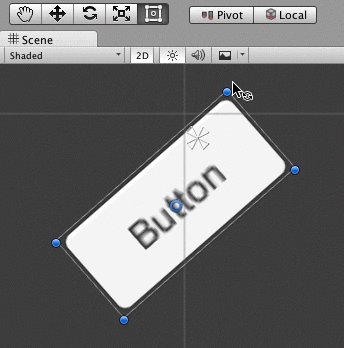
GizmoがLocalモードの時は,UIを囲む長方形に対して,リサイズ,回転が可能

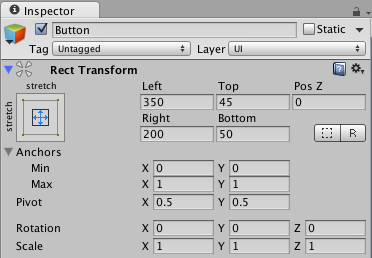
Anchor
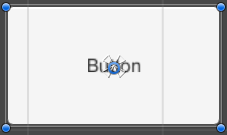
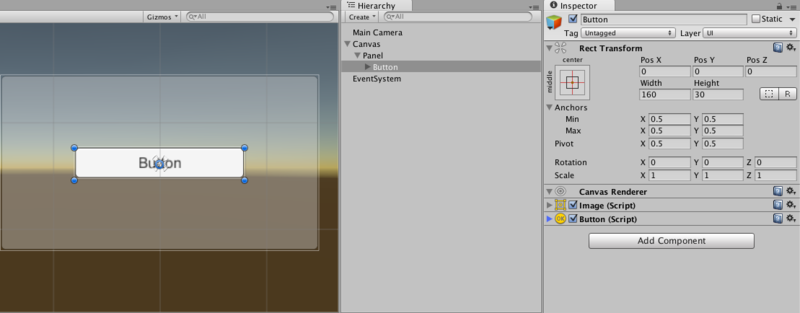
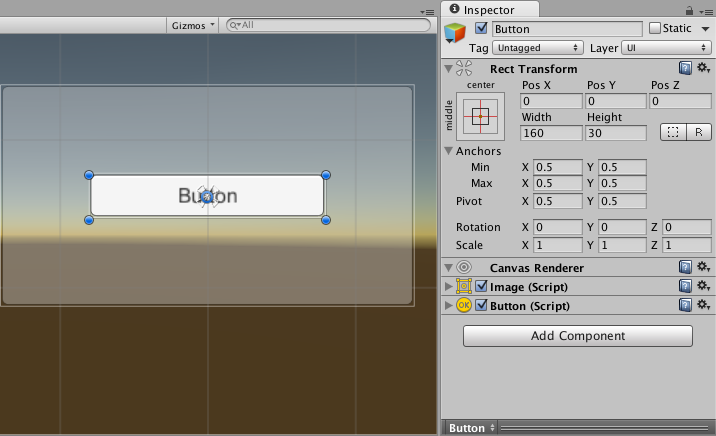
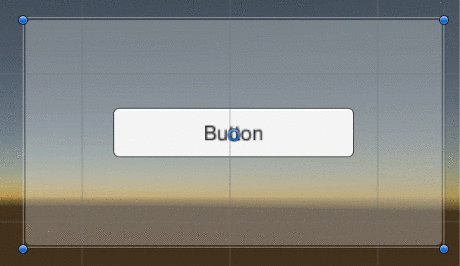
Rect Transformは子UIの位置を親UIとの相対位置で指定する Anchorは子UIが親UIのどの位置を基準にしているのかを示している.Anchorは四つの小さな三角形で示され,このそれぞれ4つの三角形が,子UIのRect Transformのそれぞれ4つの角との位置関係を示している.下の画像はPanelが親でButtonが子の例である
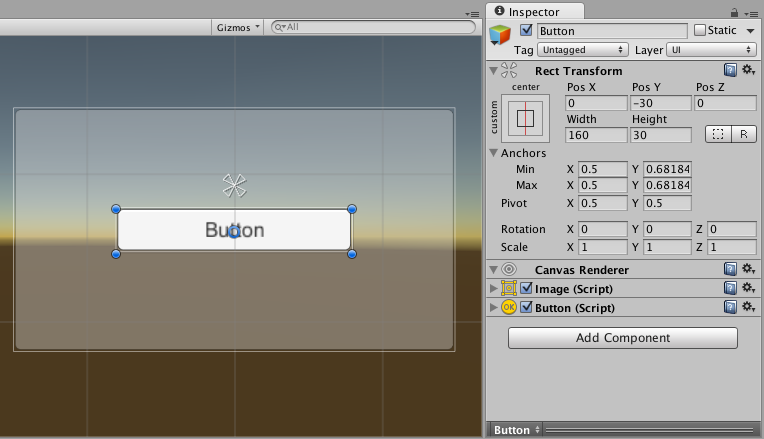
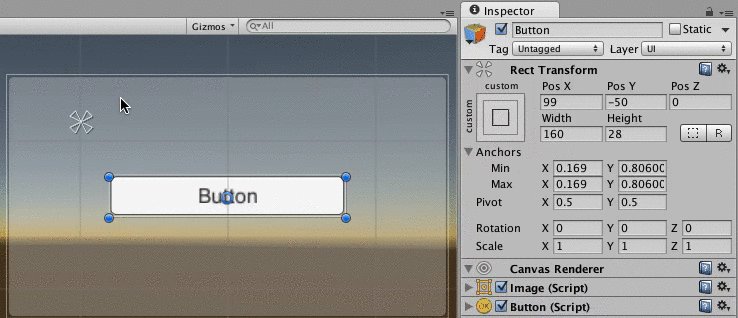
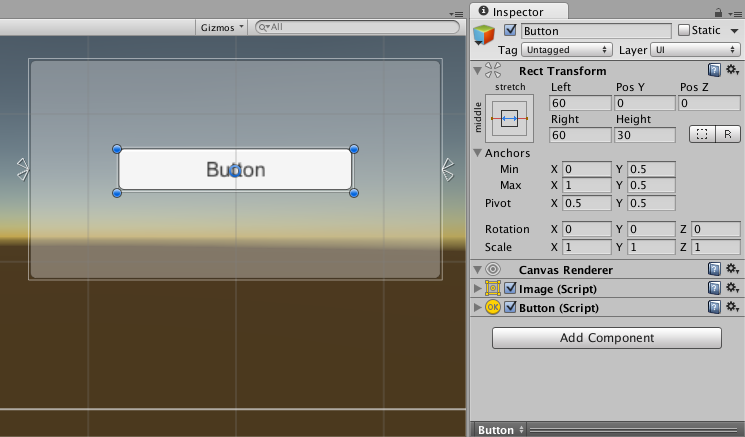
アンカーを下の画像のようにずらすと,Pos が変化する.PosはアンカーからのPivotの相対位置である.WidthとHeightはボタンの幅と高さを表す.これらはピクセル単位である.下の画像だとアンカーから下に30ピクセルの位置に Pivotがある幅160,高さ30のRect Transformという意味 
アンカーは親UIのRect Transform内のどこにでも設定できる.アンカーである4つの三角形は以下の画像の様にRect Transformのそれぞれの頂点に対応している.

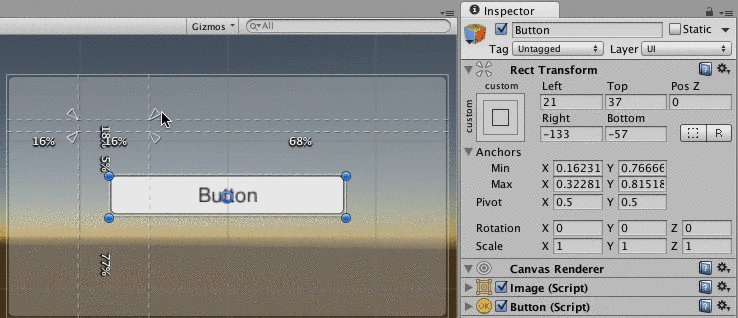
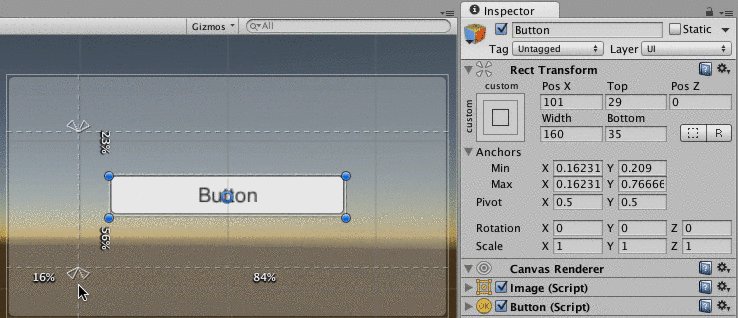
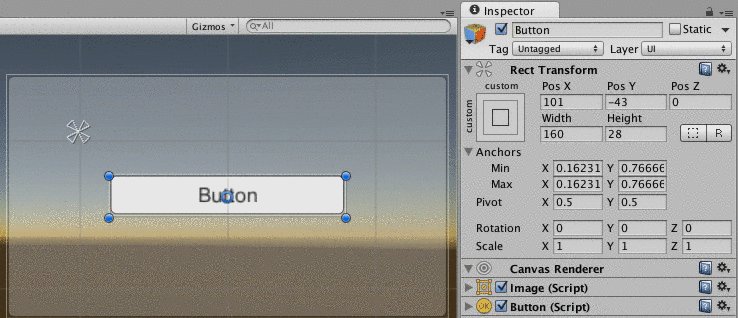
アンカーはドラッグで動かす事ができる.Shiftを押しながら動かす事でUIのサイズも変えながら動かす事ができる.アンカーの状態でRectTransformのcomponentがPos,Width,Height,Left,Right,Top,Bottomのいずれかに変わる.

アンカー位置は親のRect Transformnのサイズとのxy軸方向の比率で表される.この比率は0〜1の値に正規化される.左下が0で右上が1である.よって親のRect Transformの大きさが変わるとアンカー位置が変わるので,子UIが移動する.またアンカーの指定方法により,全体が伸縮,伸縮しない,横だけ伸縮,縦だけ伸縮するように設定できる.つまり,画面サイズによってUIを柔軟に伸縮させる事ができる.
アンカーポイントの配置例
-
4つのアンカーをすべて(0.5,0.5)つまり親UIの中心とした場合の例

ボタンのWidthが160,Heightが30なので,この場合は常に
アンカー位置(x比率0.5の位置)から左に80ピクセル,アンカー位置(y比率0.5の位置)から下に15ピクセルの位置がボタンの左下
アンカー位置(x比率0.5の位置)から左に80ピクセル,アンカー位置(y比率0.5の位置)から上に15ピクセルの位置がボタンの左上
アンカー位置(x比率0.5の位置)から右に80ピクセル,アンカー位置(y比率0.5の位置)から下に15ピクセルの位置がボタンの右下
アンカー位置(x比率0.5の位置)から右に80ピクセル,アンカー位置(y比率0.5の位置)から上に15ピクセルの位置がボタンの右上
となる.つまりこの時伸縮しない

- 4つのアンカーをすべて親UIの角とした場合の例

この場合は常に
アンカー位置(x比率0の位置)から60ピクセル,アンカー位置(y比率0の位置)から60ピクセルの位置がボタンの左下
アンカー位置(x比率0の位置)から60ピクセル,アンカー位置(y比率1の位置)から60ピクセルの位置がボタンの左上
アンカー位置(x比率1の位置)から60ピクセル,アンカー位置(y比率0の位置)から60ピクセルの位置がボタンの右下
アンカー位置(x比率1の位置)から60ピクセル,アンカー位置(y比率1の位置)から60ピクセルの位置がボタンの右上
となる.つまりこの時縦横伸縮する

- 高さは親UIの中心,左右は親UIの端とした場合の例

ボタンHeightが30なので,この場合は常に
アンカー位置(x比率0の位置)から60ピクセル,アンカー位置(y比率0.5の位置)から下に15ピクセルの位置がボタンの左下
アンカー位置(x比率0の位置)から60ピクセル,アンカー位置(y比率0.5の位置)から上に15ピクセルの位置がボタンの左上
アンカー位置(x比率1の位置)から60ピクセル,アンカー位置(y比率0.5の位置)から下に15ピクセルの位置がボタンの右下
アンカー位置(x比率1の位置)から60ピクセル,アンカー位置(y比率0.5の位置)から上に15ピクセルの位置がボタンの右上
となる.つまりこの時縦は伸縮しないが,横は伸縮する

アンカーポイントの配置のテンプレ
下のgifの様にRect Transformのすぐ下にある四角形をクリックする事でよく使うアンカーポイントの配置を設定できる.
左から3つ,上から3つの,合計9つのプリセットは伸縮しないもので,基準となる位置が上下左右中央の9つである
一番下の列が上下に伸縮するアンカーの設定で,一番右の列が左右に伸縮する設定である
Shiftを押しながら選択する事で,Pivotポイントも同時に変更でき,Alt(macならoption)を押しながら選択する事で位置も同時に変更できる

Pivot
PivotはPivotポイントを表し,xy軸にそって0から1に正規化される.左下が(0,0),右上が(1,1)である
Rotation
Rotationは基本的にz軸しか使わないが,ワールドスペース上にUIは設置しているのでxy軸方向にも回転させる事ができる
Scale
ScaleはSizeとは異なる
サイズはWidthやHeightによって定められ,リサイズの際に変化する.しかしScaleはリサイズしても変化しない
例えばボタンをリサイズした時,子オブジェクトのテキストの大きさは変化しない.しかしスケールを変えると,テキストの大きさも変化する
基本的に大きさをかえる際はリサイズが推奨されるが,アニメーションやその他特殊な理由がある際はスケール値を変更する
0以下のリサイズは禁止されているが,0以下のスケーリングはUIが反転する.これはアニメーションなどに用いられる
Mode

左がBlue Printモード,右がRaw Editモードである.
Blue PrintモードにするとScene上でRotationとScaleが変更できなくなる
Raw EditモードにするとInspector上でAnchorの値を変更した際に,比率を保ちながらリサイズする様になる
Other
gridlayoutgroupなどのコンポーネントによりRect Transformが決定される場合は,Rect Transformの項目の操作はできなくなる