Pythonを使ってTwitterで検索をする
【Unity】Unity上から一括でリネームするEditor拡張
Unity上から一括でリネームするEditor拡張です.
アセットのリネームとAnimationClipパスのリネームとPrefab内のオブジェクトのリネーム機能があります.
使い方
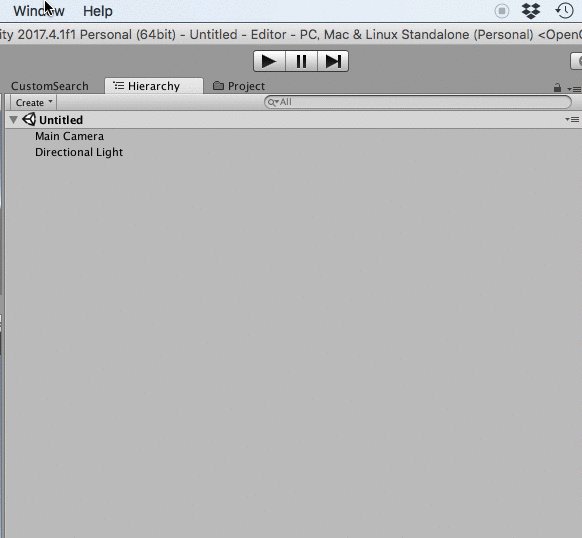
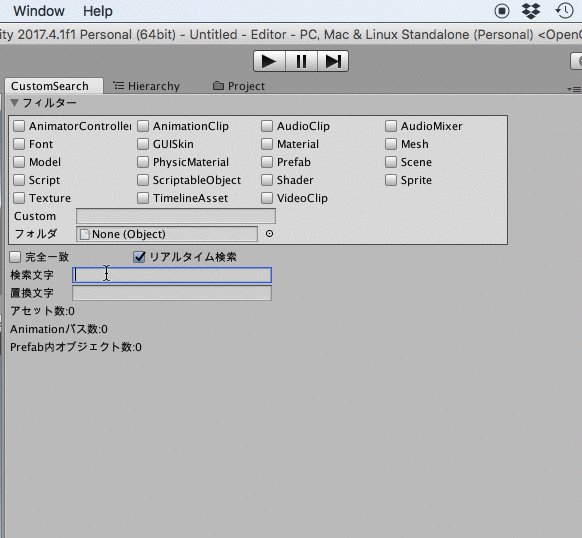
WindowメニューからCustomSearchReplaceを選んで.
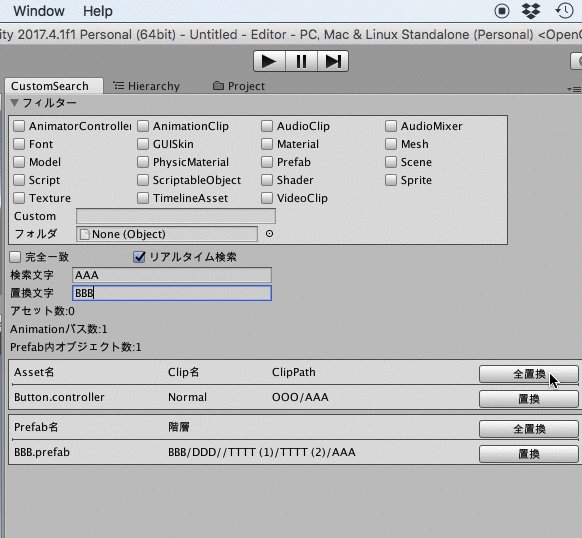
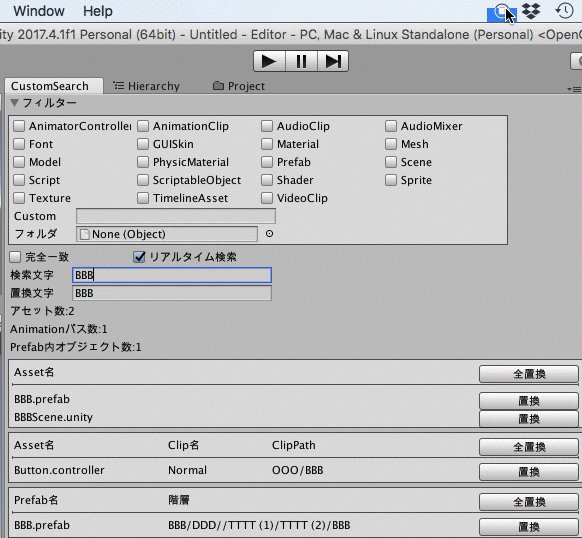
検索文字と置換文字を入れて,置換ボタンor全置換ボタンを押すだけ.

スクリプトは以下
【Unity】iPhoneXでのみStatusBarを表示する設定
iPhoneXでのみStatusBarを出したいみたいなことがあると思い,作りました.
IPhoneXStatusBarSetting.cs
機能としては,デフォルトでのStatusBarの設定をきる.実行時にIphoneXならばStatusBarを表示するという感じです.
StatusBarのデフォルト設定はPlayerSettingsのIOSの設定で切っても良かったんですけど,なんとなく,ビルド後にInfo.plistを変更してStatusBarを非表示にしてます
StatusBarの表示,非表示はViewControllerのprefersStatusBarHidden関数で制御でき,YESを返すとStatusBarの表示,NOを返すとStatusBarの非表示となります.UnityはIOSビルドでViewControllerを継承したUnityViewControllerBase+iOSというファイルを生成し,そこにprefersStatusBarHiddenが定義されているので,その関数をIphoneXの解像度での条件分岐に書き換えています
gist4b20e2e153f2e0d09484dddcca0e1861
以下で紹介されているスクリプトを参考に作っています.というかほぼ同じ
【Unity】uGUIでのiPhoneXの対応
iPhoneX対応のスクリプトを書きました.最後にスクリプトは貼っておきます.
iPhoneX対応について
ざっくり説明すると,iPhoneXは上部のディスプレイの上の部分の出っ張りと,ホームボタンの代わりとなるホームインジケータが表示される部分にボタンなどをおいてはいけません.ボタンをおいて良い部分はSafeAreaと言います.詳細は下
iPhone X - Overview - iOS Human Interface Guidelines
Unity対応
UnityではUnity 2017.2.0p1からSafeAreaを取得する関数(Screen.safeArea)が実装されました.それを用いて,UIのアンカーポイントを変更するスクリプトを書きました.例えば,画面の端にアンカーポイントを設定していたものは,実行時にSafeAreaの端に変更されます.Screen.safeAreaは現状iPhoneX以外はScreenと同じサイズを返します
SafeAreaBounds.cs

このスクリプトをつけると,実行時にアンカーポイントをSafeArea内に自動で補正します.Editor上で解像度をiPhoneX(1125x2436)にして実行するとiPhoneXのsafeAreaのエミュレーションができます.
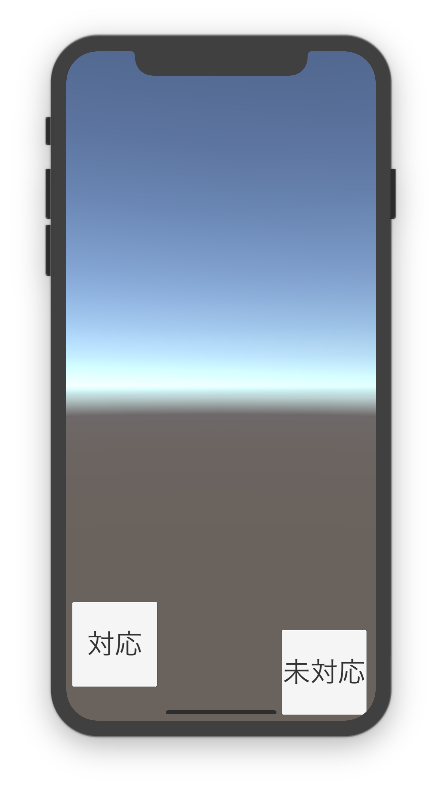
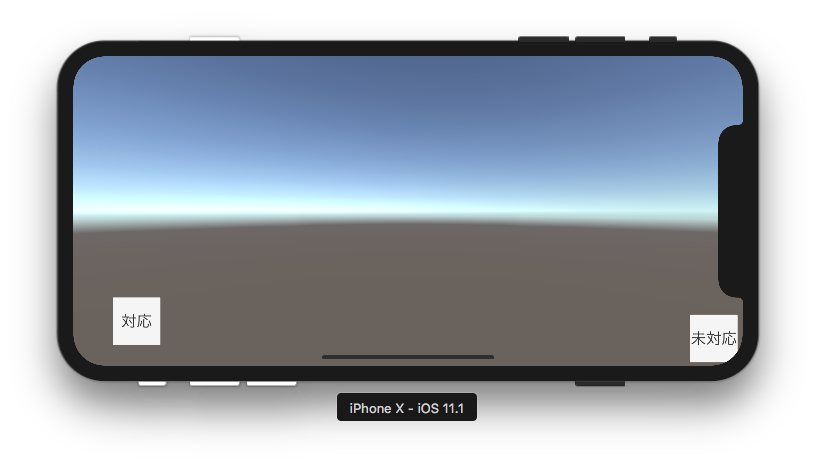
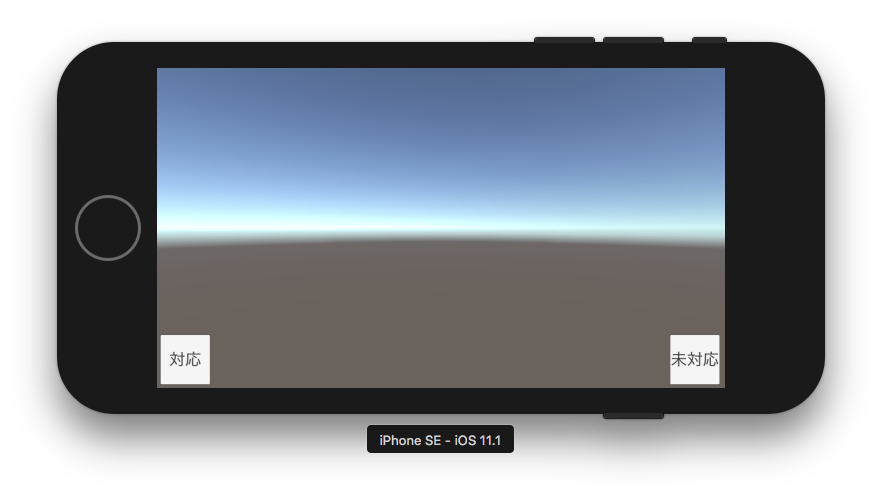
実行結果
SafeAreaBounds.csをつけた左下揃えのボタンと,デフォルトの右下揃えのボタンの比較です.



最後に
多分デザインによって対応方法はまちまちだろうけども,とりあえず一案ということで.上のスクリプトは下を参考に作りました.
p12tic / iOSSafeAreasPlugin / source / — Bitbucket
SafeAreaBounds.cs
【Unity】TextMeshProでアーチ状のカーブした文字表現
TextMeshProでAnimationのカーブに沿って文字を並べるスクリプトを書きました
ArchedText.cs
スクリプトは下に貼っときます.カーブの傾きを使って1文字ずつ再配置をしてるだけです.

VAlignmentは縦揃えの設定でBase,Top,Bottomの3種類
HAlignmentは横揃えの設定でLeft,Center,Rightの3種類
Vertex Curveに沿って文字を配置


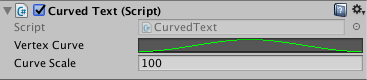
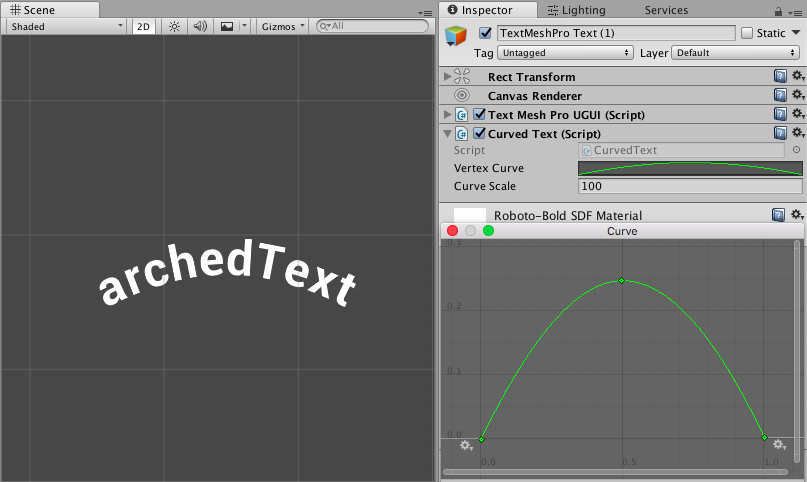
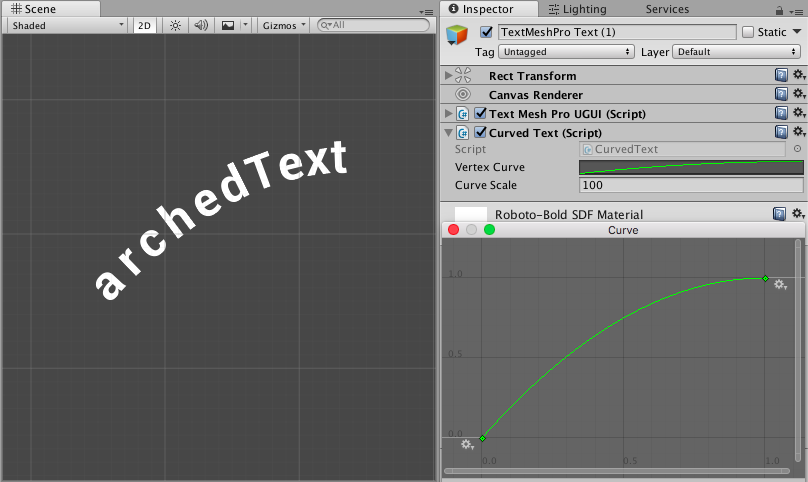
CurvedText.cs
スクリプトは下に貼っときます.Animation Curveの傾きでrotationさせ,y座標のoffsetを位置に使う方法.TextMeshproのアセットに入っているWarpTextExampleをいじった感じです

CurveScaleでカーブの高さのスケール
Vertex Curveに沿って文字を配置


比較
Vertex Curveは横幅が変わらないので,カーブの角度によっては文字幅が大きくなることもあるかも.状況に応じて使いわけようかなと
ArchedText.cs
gistf7f39cbc55bed56082496d68270cfdf5
CurvedText.cs
uGUIチュートリアル まとめ7 UI Slider
UnityのuGUIのチュートリアル(UI Slider)のまとめです.
UI Slider - Unity Official Tutorials
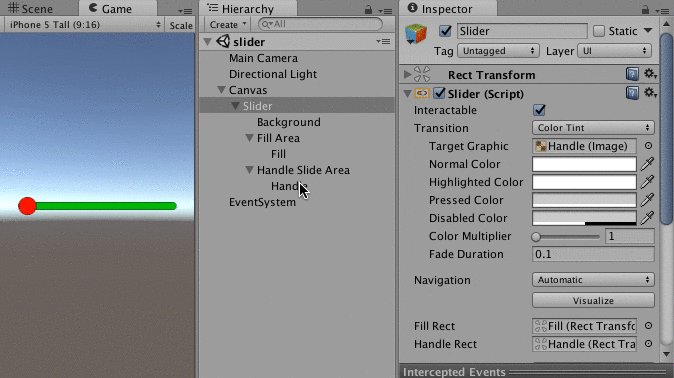
UI Slider

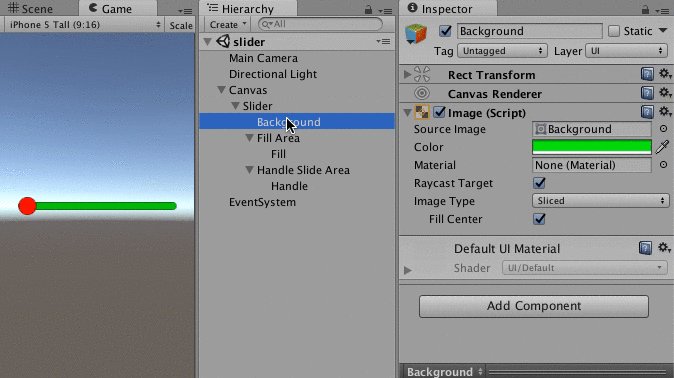
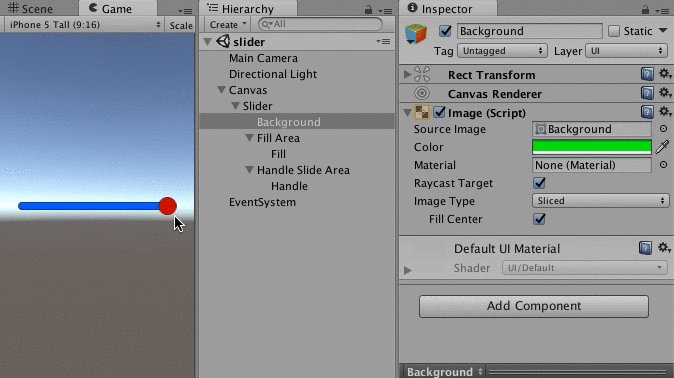
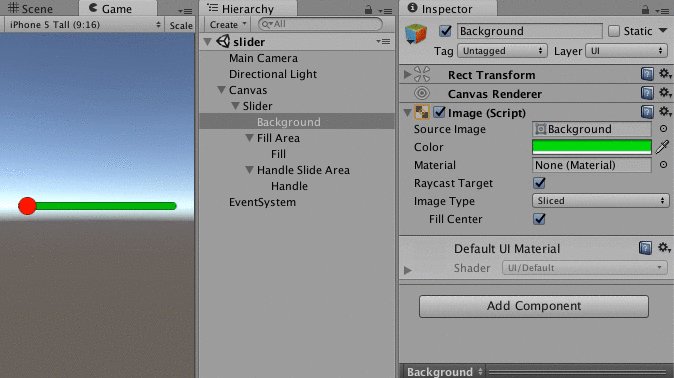
音量調節や体力ゲージなどに用いられ,Slider(Script)で制御する.Sliderは基本的に3つの要素から成り立つ.背景グラフィックとSliderの選択中の値を示すFill(塗りつぶし)グラフィック,選択中の値の位置を示すハンドルにより成り立つ.背景とハンドルはなくても良い

Slider(Script)

Interactable
対象スライダーが入力を受け入れるかどうか.スライダーを表示のみでユーザーに操作をさせない場合(HPバーなど)はInteractableをオフにする.Interactableがオフの場合Transitionの状態が無効状態となる.
Transition
スライダーが通常時,選択時,押下時,無効時などの状態での見た目や状態遷移時の見た目を設定する.Transition時の挙動は他のUI要素と共通だが,Sliderの場合ハンドルにしか適応されない. Transitionの詳細は次回
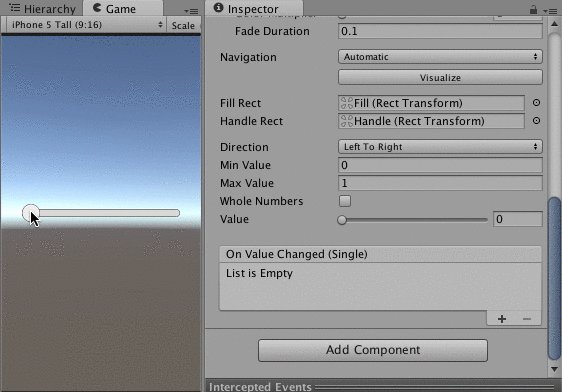
navigation
キーボードによるUIのフォーカスの際の移動の仕方を設定.
- None キーボードナビゲーション無し
- Horizontal 水平方向にナビゲート
- Vertical 垂直方向にナビゲート
- Automatic 自動でナビゲート方向を指定
- Explicit 手動でナビゲーション方向を指定
- Visualize シーンビューにナビゲーションの矢印が表示される.
Fill Rect
要素の塗りつぶしに使われるグラフィックのRectTransformへの参照で,スライダーの値までスライダーが塗りつぶされる.
Handle Rect
ハンドルに使われる,グラフィックのRectTransformへの参照で,設定しなくても良い.HPバーなどの時には指定しないで良さそう.
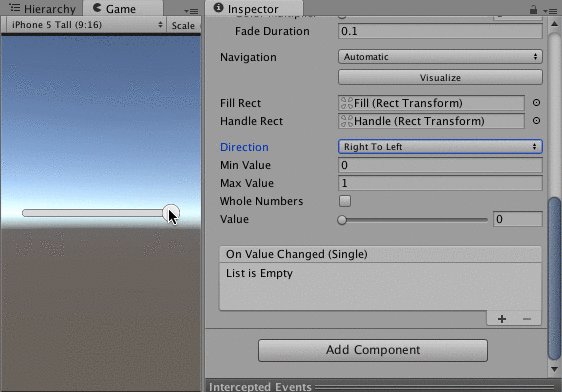
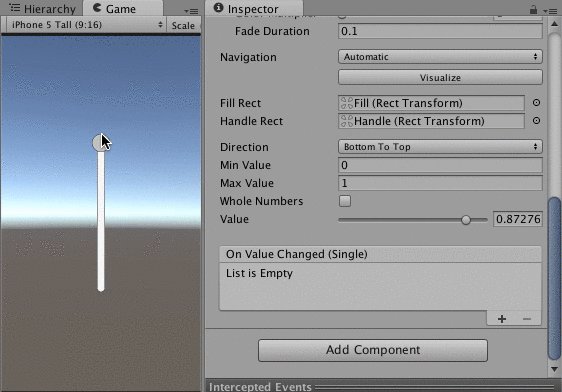
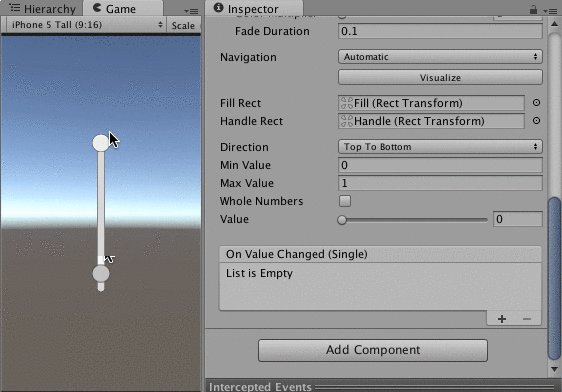
Direction
値の増減の方法を設定できる.以下の4種類を選べる.
- Left To Right
- Right To Left
- Bottom To Top
- Top To Bottom

Min Value, Max Value
スライダーの選択範囲の最小値と最大値を設定できる.DirectionがLeft To Rightの時は一番左が0で一番右が1となる.Min Valueはマイナスの値を設定することができるが,Max Valueより小さい値を設定しなければならない.
Whole numbers
これにチェックを入れると,スライダーの値が常に整数になる.少数をスライダーが指定している状態からWhole numbersを指定すると,最も近い整数値に調整される.
Value
スライダーの現在値が表示される.Inspectorで数値を入れておくと,それが初期値となる.
On Value Changed (Single)

スライダーをタップした時や,動かした時に呼び出されるイベント.On Value Changedは現在のスライダーの値をfloat値としてイベントの関数に渡すことができる.Dynamic Floatと書いてある下にある関数はスライダーの値を受け取ることができる関数で,Static Parameterと書いていある下にある関数はスライダーの値を受け取ることができない関数である



詳細は以下
Scriptからのスライダーの値設定
HPバーなどでスライダーを用いる時は,スクリプトから値を設定することが多い.以下がスクリプトからスライダーの値を設定した例である. またスクリプトから値を設定する時は,スライダーに対する入力を制限するためにinteractiveをoffにする.
